|
|
||
|---|---|---|
| admin | ||
| assets | ||
| class | ||
| extern/akismet | ||
| templates/partials | ||
| .gitignore | ||
| blueprints.yaml | ||
| CHANGELOG.md | ||
| comments.php | ||
| comments.yaml | ||
| languages.yaml | ||
| README.md | ||
Grav Comments Plugin [Fork]
This plugin adds support for displaying pingbacks, toggling the display of pingbacks. I'm not yet sure how pingbacks work, so this may not include support for adding new pingbacks though I attempted to patch the php file so it could work in theory; if it won't take too much work I'll add more support for them. Also added support for user entered URLs, though I haven't gotten the form input to show up yet.
This fork adds support for Akismet, which is now basically working. Consider it alpha. Also has admin panel functionality, can toggle it, add api key, shows error on comment page if api key doesn't match site. Going to add amin panel checkbox for recaptcha.
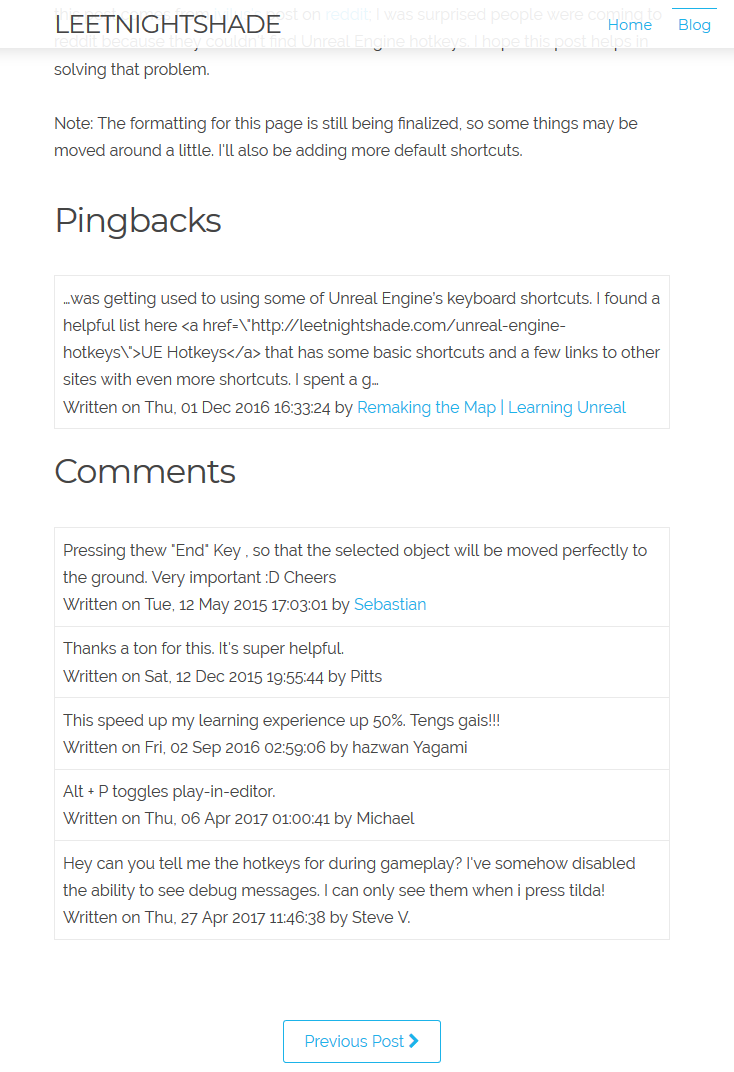
Preview with commenting disabled but comment plugin still enabled:
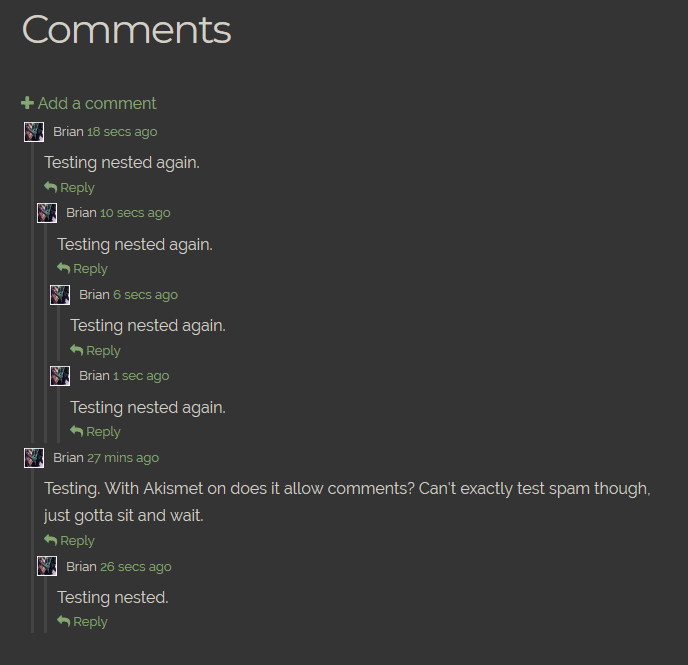
Preview with nested commenting:
The Comments Plugin for Grav adds the ability to add comments to pages, and moderate them.
Installation
The Comments plugin is easy to install with GPM.
$ bin/gpm install comments
Or clone from GitHub and put in the user/plugins/comments folder.
Usage
Add {% include 'partials/comments.html.twig' with {'page': page} %} to the template file where you want to add comments.
For example, in Antimatter, in templates/item.html.twig:
{% embed 'partials/base.html.twig' %}
{% block content %}
{% if config.plugins.breadcrumbs.enabled %}
{% include 'partials/breadcrumbs.html.twig' %}
{% endif %}
<div class="blog-content-item grid pure-g-r">
<div id="item" class="block pure-u-2-3">
{% include 'partials/blog_item.html.twig' with {'blog':page.parent, 'truncate':false} %}
</div>
<div id="sidebar" class="block size-1-3 pure-u-1-3">
{% include 'partials/sidebar.html.twig' with {'blog':page.parent} %}
</div>
</div>
{% include 'partials/comments.html.twig' with {'page': page} %}
{% endblock %}
{% endembed %}
The comment form will appear on the blog post items matching the enabled routes.
To set the enabled routes, create a user/config/plugins/comments.yaml file, copy in it the contents of user/plugins/comments/comments.yaml and edit the enable_on_routes and disable_on_routes options according to your needs.
Make sure you configured the "Email from" and "Email to" email addresses in the Email plugin with your email address!
Enabling Recaptcha
The plugin comes with Recaptcha integration. To make it work, create a user/config/plugins/comments.yaml file, copy in it the contents of user/plugins/comments/comments.yaml and uncomment the captcha form field and the captcha validation process.
Make sure you add your own Recaptcha site and secret keys too.
Where are the comments stored?
In the user/data/comments folder. They're organized by page route, so every page with a comment has a corresponding file. This enables a quick load of all the page comments.
Visualize comments
When the plugin is installed and enabled, the Comments menu will appear in the Admin Plugin. From there you can see all the comments made in the last 7 days.
Further improvements to the comments visualization will be added in the next releases.
Email notifications
The plugin interacts with the Email plugin to send emails upon receiving a comment. Configure the Email plugin correctly, setting its "Email from" and "Email to" email addresses.
Things still missing
- Allow to delete comments from the Admin Plugin
- Ability to see all comments of a page in the Admin Plugin
- Ability to reply to a comment from the Admin Plugin
- Auto-fill the comment form when a user is logged in