Compare commits
3 Commits
| Author | SHA1 | Date |
|---|---|---|
|
|
816a1b9271 | |
|
|
1ccc720d4c | |
|
|
8e22a05222 |
30
CHANGELOG.md
30
CHANGELOG.md
|
|
@ -1,33 +1,3 @@
|
||||||
# v1.2.7
|
|
||||||
## 05/12/2017
|
|
||||||
|
|
||||||
1. [](#improved)
|
|
||||||
* Added Japanese translation
|
|
||||||
* Move captcha over email [#45](https://github.com/getgrav/grav-plugin-comments/issues/45)
|
|
||||||
1. [](#bugfix)
|
|
||||||
* Fix comment form processing
|
|
||||||
* Fix issue with scope for autofilled values
|
|
||||||
|
|
||||||
# v1.2.6
|
|
||||||
## 01/09/2017
|
|
||||||
|
|
||||||
1. [](#improved)
|
|
||||||
* Use existing `Utils::startsWith()` method
|
|
||||||
1. [](#bugfix)
|
|
||||||
* Fix [#41](https://github.com/getgrav/grav-plugin-comments/issues/41) using Comments in a Gantry-powered theme did not escape the comment form token correctly
|
|
||||||
|
|
||||||
# v1.2.5
|
|
||||||
## 09/16/2016
|
|
||||||
|
|
||||||
1. [](#bugfix)
|
|
||||||
* Fix [#37](https://github.com/getgrav/grav-plugin-comments/issues/37) showing comments older than one week in the "latest comments" view
|
|
||||||
|
|
||||||
# v1.2.4
|
|
||||||
## 09/15/2016
|
|
||||||
|
|
||||||
1. [](#bugfix)
|
|
||||||
* Fix missing Twig template error if route is excluded but twig is loaded
|
|
||||||
|
|
||||||
# v1.2.3
|
# v1.2.3
|
||||||
## 09/15/2016
|
## 09/15/2016
|
||||||
|
|
||||||
|
|
|
||||||
16
README.md
16
README.md
|
|
@ -1,18 +1,4 @@
|
||||||
# Grav Comments Plugin \[Fork\]
|
# Grav Comments Plugin
|
||||||
|
|
||||||
This plugin adds support for displaying pingbacks, toggling the display of pingbacks. I'm not yet sure how pingbacks work, so this may not include support for adding new pingbacks though I attempted to patch the php file so it could work in theory; if it won't take too much work I'll add more support for them. Also added support for user entered URLs, though I haven't gotten the form input to show up yet.
|
|
||||||
|
|
||||||
This fork adds support for Akismet, which is now basically working. Consider it alpha. Also has admin panel functionality, can toggle it, add api key, shows error on comment page if api key doesn't match site. Going to add amin panel checkbox for recaptcha.
|
|
||||||
|
|
||||||
Preview with commenting disabled but comment plugin still enabled:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
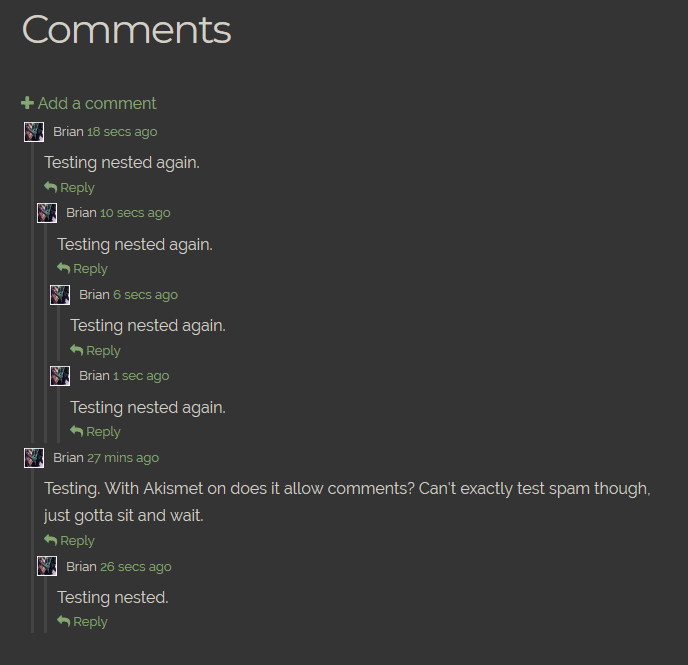
Preview with nested commenting:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
The **Comments Plugin** for [Grav](http://github.com/getgrav/grav) adds the ability to add comments to pages, and moderate them.
|
The **Comments Plugin** for [Grav](http://github.com/getgrav/grav) adds the ability to add comments to pages, and moderate them.
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -75,13 +75,6 @@
|
||||||
});
|
});
|
||||||
</script>
|
</script>
|
||||||
|
|
||||||
{% if grav.twig.warning_message|length %}
|
|
||||||
<div class="admin-block">
|
|
||||||
<h1>{{ "PLUGIN_COMMENTS.WARNINGS"|tu }}</h1>
|
|
||||||
<p class="center">{{ grav.twig.warning_message }}</p>
|
|
||||||
</div>
|
|
||||||
{% endif %}
|
|
||||||
|
|
||||||
<h1>Comments in the last 7 days</h1>
|
<h1>Comments in the last 7 days</h1>
|
||||||
|
|
||||||
<div class="admin-block">
|
<div class="admin-block">
|
||||||
|
|
|
||||||
|
|
@ -1,86 +0,0 @@
|
||||||
/*
|
|
||||||
===============================================================================================================================
|
|
||||||
Comments Plugin Styles
|
|
||||||
===============================================================================================================================
|
|
||||||
*/
|
|
||||||
|
|
||||||
.comment {
|
|
||||||
margin-top: 0px;
|
|
||||||
width:100%;
|
|
||||||
}
|
|
||||||
.comment:first-child {
|
|
||||||
margin-top: 0px;
|
|
||||||
}
|
|
||||||
.comment,
|
|
||||||
.comment-body {
|
|
||||||
zoom: 1;
|
|
||||||
}
|
|
||||||
.comment-body {
|
|
||||||
overflow: hidden;
|
|
||||||
margin-left: 10px;
|
|
||||||
}
|
|
||||||
.comment-object {
|
|
||||||
display: block;
|
|
||||||
}
|
|
||||||
.comment-right,
|
|
||||||
.comment > .pull-right {
|
|
||||||
padding-left: 10px;
|
|
||||||
}
|
|
||||||
.comment-left,
|
|
||||||
.comment > .pull-left {
|
|
||||||
padding-right: 10px;
|
|
||||||
}
|
|
||||||
.comment-middle {
|
|
||||||
vertical-align: middle;
|
|
||||||
}
|
|
||||||
.comment-bottom {
|
|
||||||
vertical-align: bottom;
|
|
||||||
}
|
|
||||||
.comment-heading {
|
|
||||||
margin-top: 0px;
|
|
||||||
margin-bottom: 5px;
|
|
||||||
}
|
|
||||||
.comment-meta {
|
|
||||||
font-size: small;
|
|
||||||
}
|
|
||||||
.comment-text {
|
|
||||||
clear: both;
|
|
||||||
}
|
|
||||||
.comment-list {
|
|
||||||
padding-left: 0px;
|
|
||||||
list-style: none;
|
|
||||||
}
|
|
||||||
.comment-flag-new {
|
|
||||||
background-color: lightcyan;
|
|
||||||
}
|
|
||||||
.comment-wrapper {
|
|
||||||
display: -webkit-box;
|
|
||||||
display: -moz-box;
|
|
||||||
display: -ms-flexbox;
|
|
||||||
display: -webkit-flex;
|
|
||||||
display: flex;
|
|
||||||
}
|
|
||||||
.comment-avatar {
|
|
||||||
width: 20px;
|
|
||||||
height: 20px;
|
|
||||||
margin-left: -10px;
|
|
||||||
margin-right:5px;
|
|
||||||
vertical-align: middle;
|
|
||||||
}
|
|
||||||
/*.comment-thread-line:hover {
|
|
||||||
border-left:3px solid #1BB3E9;
|
|
||||||
}*/
|
|
||||||
.comment-thread-top {
|
|
||||||
margin-top:20px;
|
|
||||||
}
|
|
||||||
.comment-thread {
|
|
||||||
float: left;
|
|
||||||
border-left:3px solid #444;
|
|
||||||
margin-left:10px;
|
|
||||||
}
|
|
||||||
.comment-footer {
|
|
||||||
font-size: small;
|
|
||||||
}
|
|
||||||
.comment-reply {
|
|
||||||
display: inline;
|
|
||||||
}
|
|
||||||
|
|
@ -1,216 +0,0 @@
|
||||||
function escapeRegExp(str) {
|
|
||||||
return str.replace(/([.*+?^=!:${}()|\[\]\/\\])/g, "\\$1");
|
|
||||||
}
|
|
||||||
jQuery(document).ready(function() {
|
|
||||||
var commentForm = $('#comments-form'); //$(document).find('.comments-form').first();
|
|
||||||
var commentSection = $('#comments-section'); //$(document).find('.comments').first();
|
|
||||||
var commentAlert = $('#comments-alert'); //$(document).find('.alert').first();
|
|
||||||
|
|
||||||
//hide form, show link
|
|
||||||
commentForm.hide();
|
|
||||||
$(document).find('.comment-add-new').show();
|
|
||||||
|
|
||||||
//show comment form above comments section (new comment thread)
|
|
||||||
$('body').on('click', '.comment-add-new', function(e) {
|
|
||||||
e.preventDefault();
|
|
||||||
if ($(this).prev().filter('#comments-form').length > 0) {
|
|
||||||
//form is already in the right place.
|
|
||||||
//just make sure it is visible.
|
|
||||||
commentForm.show();
|
|
||||||
return;
|
|
||||||
}
|
|
||||||
commentForm.hide(); //hide it to make sure that it is not shown after move to make "show" transition work.
|
|
||||||
$(this).before(commentForm);
|
|
||||||
commentForm.show('slow');
|
|
||||||
commentAlert.empty().slideUp();
|
|
||||||
});
|
|
||||||
|
|
||||||
//show comment form below selected comment (reply to existing comment)
|
|
||||||
$('body').on('click', '.comment-add-reply', function(e) {
|
|
||||||
e.preventDefault();
|
|
||||||
var comment = $(this).closest('.comment');
|
|
||||||
if (comment.find('#comments-form').length > 0) {
|
|
||||||
//form is already in the right place.
|
|
||||||
//just make sure it is visible.
|
|
||||||
commentForm.show();
|
|
||||||
return;
|
|
||||||
}
|
|
||||||
commentForm.hide();
|
|
||||||
comment.find('.comment-body').last().append(commentForm);
|
|
||||||
commentForm.show('slow');
|
|
||||||
commentAlert.empty().slideUp();
|
|
||||||
});
|
|
||||||
|
|
||||||
//delete comment (authorized user only)
|
|
||||||
$('body').on('click', '.comment-delete', function(e) {
|
|
||||||
e.preventDefault();
|
|
||||||
var comment = $(this).closest('.comment');
|
|
||||||
var id = parseInt(comment.attr('data-id'), 10);
|
|
||||||
var level = parseInt(comment.attr('data-level'), 10);
|
|
||||||
var nonce = commentForm.find("input[name='form-nonce']").val();
|
|
||||||
if (comment.next().filter(".comment[data-level='" + (level + 1) + "']").length > 0) {
|
|
||||||
alert('Deletion not allowed. There are replies to this comment. Please delete them first.');
|
|
||||||
return;
|
|
||||||
}
|
|
||||||
var url = commentForm.attr("action");
|
|
||||||
var posting = $.post(url, {
|
|
||||||
action: 'delete',
|
|
||||||
id: id,
|
|
||||||
nonce: nonce
|
|
||||||
}, null, 'json');
|
|
||||||
// Register events to ajax call
|
|
||||||
posting.done(function(response) {
|
|
||||||
|
|
||||||
//make sure that commentForm is definitely not within the deleted DOM part.
|
|
||||||
//hide
|
|
||||||
//temporary move it outside the comment selected for deletion. (this definitely exists, not taking any chances here)
|
|
||||||
//finally move back to start of commentSection. (preferred target)
|
|
||||||
//Hint: Don't forget commentAlert as it is not inside the form.
|
|
||||||
commentAlert.empty().hide();
|
|
||||||
commentForm.hide();
|
|
||||||
comment.before(commentForm);
|
|
||||||
comment.before(commentAlert);
|
|
||||||
commentSection.prepend(commentAlert);
|
|
||||||
commentSection.prepend(commentForm);
|
|
||||||
//remove the comment and all content from DOM.
|
|
||||||
//detach would be a soft delete but as there is no reason to reuse the deleted comment, means should not be provided.
|
|
||||||
comment.remove();
|
|
||||||
});
|
|
||||||
posting.fail(function(status, error, title) {
|
|
||||||
//alert('error');
|
|
||||||
//console.log("Response Data (fail)", JSON.parse(JSON.stringify(status)));
|
|
||||||
commentForm.after(commentAlert);
|
|
||||||
commentAlert.show();
|
|
||||||
commentAlert.empty().append("<p>Error: </p>");
|
|
||||||
commentAlert.append("<p>" + JSON.stringify(status) + "</p>");
|
|
||||||
commentAlert.append("<p>" + JSON.stringify(error) + "</p>");
|
|
||||||
commentAlert.append("<p>" + JSON.stringify(title) + "</p>");
|
|
||||||
});
|
|
||||||
posting.always(function() {
|
|
||||||
//alert("finished, be it successful or not");
|
|
||||||
});
|
|
||||||
});
|
|
||||||
|
|
||||||
// Attach a submit handler to the form
|
|
||||||
$(commentForm).on('submit', function(event) {
|
|
||||||
event.preventDefault();
|
|
||||||
// Get form data:
|
|
||||||
var data = $(this).serialize();
|
|
||||||
//console.log("Form Data (submit)", JSON.parse(JSON.stringify(data)));
|
|
||||||
var url = $(this).attr("action");
|
|
||||||
//var url = '/nested-comments';
|
|
||||||
var parent = 0;
|
|
||||||
var ownLevel = 0;
|
|
||||||
if ($(this).parents('.comment').length > 0) {
|
|
||||||
parent = $(this).closest('.comment').attr('data-id');
|
|
||||||
ownLevel = parseInt($(this).closest('.comment').attr('data-level'), 10) + 1;
|
|
||||||
}
|
|
||||||
|
|
||||||
// Send the data using post
|
|
||||||
//var posting = $.post(url, { parent: parent, data: data }, null, 'json');
|
|
||||||
var posting = $.post(url, data + '&parent=' + parent, null, 'json');
|
|
||||||
|
|
||||||
// Register events to ajax call
|
|
||||||
posting.done(function(response) {
|
|
||||||
//alert('success');
|
|
||||||
//console.log("Response Data (done)", JSON.parse(JSON.stringify(response)));
|
|
||||||
//response = JSON.parse(response); //not needed, post was done using json
|
|
||||||
commentForm.after(commentAlert);
|
|
||||||
if (!response.status) {
|
|
||||||
//should not trigger at all, if all bad requests return the right http status code
|
|
||||||
//i.e. <> 200 success => thus triggering posting.fail()
|
|
||||||
//leave this check just in case
|
|
||||||
commentAlert.stop().css('opacity', 1).text('Error: ' + response.message).fadeIn(30).fadeOut(5000);
|
|
||||||
return;
|
|
||||||
}
|
|
||||||
if (response.status) {
|
|
||||||
commentAlert.css('color', 'green').empty().append(document.createTextNode(response.message)).fadeIn(30);
|
|
||||||
/*var newMedia = "<div class='comment comment-level-{{comment.level|e}} comment-flag-new' data-level='{{comment.level}}' data-id='{{comment.id}}' >" +
|
|
||||||
"<div class='comment-left'>" +
|
|
||||||
"<img class='comment-object' src='https://www.gravatar.com/avatar/{{comment.email|trim|lower|md5}}?d=identicon' alt='user icon'>" +
|
|
||||||
"</div>" +
|
|
||||||
"<div class='comment-body'>" +
|
|
||||||
"<div class='comment-heading'>" +
|
|
||||||
"<div class='comment-title'><h4>{{comment.title}}</h4></div>" +
|
|
||||||
"<div class='comment-reply'><a class='comment-add-reply' href='#'><i class='fa fa-reply' title='{{'PLUGIN_COMMENTS.ADD_REPLY'|t}}'></i> {{'PLUGIN_COMMENTS.REPLY'|t}}</a></div>" +
|
|
||||||
"<div class='comment-meta'>{{'PLUGIN_COMMENTS.WRITTEN_ON'|t}} {{comment.date|e}} {{'PLUGIN_COMMENTS.BY'|t}} {{comment.author}}</div>" +
|
|
||||||
"</div>" +
|
|
||||||
"<div class='comment-text' >" +
|
|
||||||
"{{comment.text}}" +
|
|
||||||
"</div>" +
|
|
||||||
"{{nested}}" +
|
|
||||||
"</div>" +
|
|
||||||
"</div>";*/
|
|
||||||
var newMedia = `<div id="comment-{{comment.id}}" class="comment comment-level-{{comment.level|e}}" data-id="{{comment.id}}" itemtype="http://schema.org/UserComments">
|
|
||||||
<header class="comment-heading">
|
|
||||||
<img class="comment-avatar" src="https://www.gravatar.com/avatar/{{comment.email|trim|lower|md5}}?size=20&d=identicon" alt="user icon">
|
|
||||||
<span class="comment-meta">
|
|
||||||
{% if comment.site %}
|
|
||||||
<a href="{{comment.site}}">{{comment.author}}</a>
|
|
||||||
{% else %}
|
|
||||||
{{comment.author}}
|
|
||||||
{% endif %}
|
|
||||||
<a href="{{uri.url(true)}}#comment-{{comment.id}}" title="Link to this comment" itemprop="url">
|
|
||||||
<time class="comment-date" datetime="{{comment.date|e}}" itemprop="commentTime">
|
|
||||||
{{comment.date|nicetime(false)}}
|
|
||||||
</time>
|
|
||||||
</a>
|
|
||||||
</span>
|
|
||||||
</header>
|
|
||||||
<div class="comment-body">
|
|
||||||
<div class="comment-text" >
|
|
||||||
{{comment.text}}
|
|
||||||
</div>
|
|
||||||
{{nested}}
|
|
||||||
<div class="comment-footer">
|
|
||||||
<span class="comment-reply">
|
|
||||||
{% if grav.twig.commenting_enabled %}
|
|
||||||
<a class="comment-add-reply" href="#"><i class="fa fa-reply" title="{{'PLUGIN_COMMENTS.ADD_REPLY'|t}}"></i> {{'PLUGIN_COMMENTS.REPLY'|t}}</a>
|
|
||||||
{% endif %}
|
|
||||||
{% if grav.user.access.admin.super %}
|
|
||||||
<a class="comment-delete" href="#"><i class="fa fa-trash" title="{{'PLUGIN_COMMENTS.DELETE_COMMENT'|t}}"></i> {{'PLUGIN_COMMENTS.DELETE'|t}}</a>
|
|
||||||
{% endif %}
|
|
||||||
</span>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>`;
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{comment.id}}"), 'g'), response.data.id);
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{comment.level|e}}"), 'g'), ownLevel);
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{comment.level}}"), 'g'), ownLevel);
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{comment.email|trim|lower|md5}}"), 'g'), response.data.hash);
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{parent}}"), 'g'), response.data.parent);
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{comment.title}}"), 'g'), response.data.title);
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{comment.text}}"), 'g'), response.data.text);
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{comment.author}}"), 'g'), response.data.name);
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{comment.site}}"), 'g'), response.data.site);
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{comment.date|e}}"), 'g'), response.data.date);
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{nested}}"), 'g'), '');
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{'PLUGIN_COMMENTS.ADD_REPLY'|t}}"), 'g'), response.data.ADD_REPLY);
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{'PLUGIN_COMMENTS.REPLY'|t}}"), 'g'), response.data.REPLY);
|
|
||||||
newMedia = newMedia.replace(new RegExp(escapeRegExp("{{'PLUGIN_COMMENTS.WRITTEN_ON'|t}}"), 'g'), response.data.WRITTEN_ON);
|
|
||||||
if ($("div[data-id='" + response.data.parent + "']").length > 0) {
|
|
||||||
$("div[data-id='" + response.data.parent + "']").first().after(newMedia);
|
|
||||||
} else {
|
|
||||||
$("#comments").prepend(newMedia);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
setTimeout(function() {
|
|
||||||
commentForm.slideUp();
|
|
||||||
commentAlert.fadeOut(5000);
|
|
||||||
}, 5000);
|
|
||||||
});
|
|
||||||
posting.fail(function(status, error, title) {
|
|
||||||
//alert('error');
|
|
||||||
//console.log("Response Data (fail)", JSON.parse(JSON.stringify(status)));
|
|
||||||
commentForm.after(commentAlert);
|
|
||||||
commentAlert.show();
|
|
||||||
commentAlert.empty().append("<p>Error: </p>");
|
|
||||||
commentAlert.append("<p>" + JSON.stringify(status) + "</p>");
|
|
||||||
commentAlert.append("<p>" + JSON.stringify(error) + "</p>");
|
|
||||||
commentAlert.append("<p>" + JSON.stringify(title) + "</p>");
|
|
||||||
});
|
|
||||||
posting.always(function() {
|
|
||||||
//alert("finished, be it successful or not");
|
|
||||||
});
|
|
||||||
});
|
|
||||||
});
|
|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
name: Comments
|
name: Comments
|
||||||
version: 1.2.8
|
version: 1.2.3
|
||||||
description: Adds a commenting functionality to your site
|
description: Adds a commenting functionality to your site
|
||||||
icon: comment
|
icon: comment
|
||||||
author:
|
author:
|
||||||
|
|
@ -29,55 +29,3 @@ form:
|
||||||
0: PLUGIN_ADMIN.DISABLED
|
0: PLUGIN_ADMIN.DISABLED
|
||||||
validate:
|
validate:
|
||||||
type: bool
|
type: bool
|
||||||
commenting:
|
|
||||||
type: toggle
|
|
||||||
label: PLUGIN_COMMENTS.COMMENTS
|
|
||||||
highlight: 1
|
|
||||||
default: 0
|
|
||||||
options:
|
|
||||||
1: PLUGIN_ADMIN.ENABLED
|
|
||||||
0: PLUGIN_ADMIN.DISABLED
|
|
||||||
validate:
|
|
||||||
type: bool
|
|
||||||
nested:
|
|
||||||
type: toggle
|
|
||||||
label: PLUGIN_COMMENTS.COMMENTS_NESTED
|
|
||||||
highlight: 1
|
|
||||||
default: 0
|
|
||||||
options:
|
|
||||||
1: PLUGIN_ADMIN.ENABLED
|
|
||||||
0: PLUGIN_ADMIN.DISABLED
|
|
||||||
validate:
|
|
||||||
type: bool
|
|
||||||
pingbacks:
|
|
||||||
type: toggle
|
|
||||||
label: PLUGIN_COMMENTS.COMMENTS_PINGBACKS
|
|
||||||
highlight: 1
|
|
||||||
default: 0
|
|
||||||
options:
|
|
||||||
1: PLUGIN_ADMIN.ENABLED
|
|
||||||
0: PLUGIN_ADMIN.DISABLED
|
|
||||||
validate:
|
|
||||||
type: bool
|
|
||||||
|
|
||||||
akismet:
|
|
||||||
type: toggle
|
|
||||||
label: PLUGIN_COMMENTS.AKISMET
|
|
||||||
highlight: 1
|
|
||||||
default: 0
|
|
||||||
options:
|
|
||||||
1: PLUGIN_ADMIN.ENABLED
|
|
||||||
0: PLUGIN_ADMIN.DISABLED
|
|
||||||
validate:
|
|
||||||
type: bool
|
|
||||||
akismet_key_api:
|
|
||||||
type: text
|
|
||||||
label: PLUGIN_COMMENTS.AKISMET_KEY_API
|
|
||||||
highlight: 1
|
|
||||||
default:
|
|
||||||
options:
|
|
||||||
akismet_site:
|
|
||||||
type: text
|
|
||||||
label: PLUGIN_COMMENTS.AKISMET_SITE_OVERRIDE
|
|
||||||
highlight: 1
|
|
||||||
default:
|
|
||||||
|
|
|
||||||
|
|
@ -1,44 +0,0 @@
|
||||||
<?php
|
|
||||||
|
|
||||||
namespace Grav\Plugin;
|
|
||||||
|
|
||||||
class Comment
|
|
||||||
{
|
|
||||||
private $id = 0;
|
|
||||||
private $value = array();
|
|
||||||
private $parent = null;
|
|
||||||
private $children = array();
|
|
||||||
|
|
||||||
public function __construct($id, $content) {
|
|
||||||
$this->id = $id;
|
|
||||||
$this->value = $content;
|
|
||||||
}
|
|
||||||
|
|
||||||
public function addItem($obj, $key = null) {
|
|
||||||
}
|
|
||||||
|
|
||||||
public function deleteItem($key) {
|
|
||||||
}
|
|
||||||
|
|
||||||
public function getItem($key) {
|
|
||||||
}
|
|
||||||
|
|
||||||
public function getContent($level = 0) {
|
|
||||||
$this->value['level'] = $level;
|
|
||||||
$comments[] = $this->value;
|
|
||||||
|
|
||||||
foreach($this->children as $child) {
|
|
||||||
//$comments[] = $child->getContent($level + 1); //produces nested result array.
|
|
||||||
$comments = array_merge($comments, $child->getContent($level + 1)); //produces flat result array.
|
|
||||||
}
|
|
||||||
return $comments;
|
|
||||||
}
|
|
||||||
|
|
||||||
public function setParent($parent) {
|
|
||||||
$this->parent = $parent;
|
|
||||||
}
|
|
||||||
public function addSubComment($obj) {
|
|
||||||
$this->children[] = $obj;
|
|
||||||
}
|
|
||||||
|
|
||||||
}
|
|
||||||
808
comments.php
808
comments.php
File diff suppressed because it is too large
Load Diff
|
|
@ -1,15 +1,13 @@
|
||||||
enabled: true
|
enabled: true
|
||||||
pingbacks: true
|
|
||||||
commenting: true
|
|
||||||
akismet_enabled: true
|
|
||||||
warning_message: ""
|
|
||||||
built_in_css: true
|
|
||||||
ajax_callback: /nested-comments
|
|
||||||
enable_on_routes:
|
enable_on_routes:
|
||||||
- '/blog'
|
- '/blog'
|
||||||
|
|
||||||
disable_on_routes:
|
disable_on_routes:
|
||||||
- /blog/blog-post-to-ignore
|
- /blog/blog-post-to-ignore
|
||||||
- /ignore-this-route
|
- /ignore-this-route
|
||||||
|
#- '/blog/daring-fireball-link'
|
||||||
|
|
||||||
form:
|
form:
|
||||||
name: comments
|
name: comments
|
||||||
fields:
|
fields:
|
||||||
|
|
@ -28,13 +26,6 @@ form:
|
||||||
validate:
|
validate:
|
||||||
required: true
|
required: true
|
||||||
|
|
||||||
- name: site
|
|
||||||
label: PLUGIN_COMMENTS.SITE_LABEL
|
|
||||||
placeholder:
|
|
||||||
type: text
|
|
||||||
validate:
|
|
||||||
required: false
|
|
||||||
|
|
||||||
- name: text
|
- name: text
|
||||||
label: PLUGIN_COMMENTS.MESSAGE_LABEL
|
label: PLUGIN_COMMENTS.MESSAGE_LABEL
|
||||||
placeholder: PLUGIN_COMMENTS.MESSAGE_PLACEHOLDER
|
placeholder: PLUGIN_COMMENTS.MESSAGE_PLACEHOLDER
|
||||||
|
|
@ -47,6 +38,10 @@ form:
|
||||||
process:
|
process:
|
||||||
fillWithCurrentDateTime: true
|
fillWithCurrentDateTime: true
|
||||||
|
|
||||||
|
- name: title
|
||||||
|
type: hidden
|
||||||
|
evaluateDefault: grav.page.header.title
|
||||||
|
|
||||||
- name: lang
|
- name: lang
|
||||||
type: hidden
|
type: hidden
|
||||||
evaluateDefault: grav.language.getLanguage
|
evaluateDefault: grav.language.getLanguage
|
||||||
|
|
@ -55,13 +50,10 @@ form:
|
||||||
type: hidden
|
type: hidden
|
||||||
evaluateDefault: grav.uri.path
|
evaluateDefault: grav.uri.path
|
||||||
|
|
||||||
- name: blockme
|
|
||||||
type: honeypot
|
|
||||||
|
|
||||||
# - name: g-recaptcha-response
|
# - name: g-recaptcha-response
|
||||||
# label: Captcha
|
# label: Captcha
|
||||||
# type: captcha
|
# type: captcha
|
||||||
# recaptcha_site_key: e32iojeoi32jeoi32jeoij32oiej32oiej3
|
# recatpcha_site_key: e32iojeoi32jeoi32jeoij32oiej32oiej3
|
||||||
# recaptcha_not_validated: 'Captcha not valid!'
|
# recaptcha_not_validated: 'Captcha not valid!'
|
||||||
# validate:
|
# validate:
|
||||||
# required: true
|
# required: true
|
||||||
|
|
@ -73,11 +65,11 @@ form:
|
||||||
value: PLUGIN_COMMENTS.SUBMIT_COMMENT_BUTTON_TEXT
|
value: PLUGIN_COMMENTS.SUBMIT_COMMENT_BUTTON_TEXT
|
||||||
|
|
||||||
process:
|
process:
|
||||||
# - captcha:
|
|
||||||
# recaptcha_secret: ej32oiej23oiej32oijeoi32jeio32je
|
|
||||||
- email:
|
- email:
|
||||||
subject: PLUGIN_COMMENTS.EMAIL_NEW_COMMENT_SUBJECT
|
subject: PLUGIN_COMMENTS.EMAIL_NEW_COMMENT_SUBJECT
|
||||||
body: "{% include 'forms/data.html.twig' %}"
|
body: "{% include 'forms/data.html.twig' %}"
|
||||||
|
# - captcha:
|
||||||
|
# recatpcha_secret: ej32oiej23oiej32oijeoi32jeio32je
|
||||||
- addComment:
|
- addComment:
|
||||||
- message: PLUGIN_COMMENTS.THANK_YOU_MESSAGE
|
- message: PLUGIN_COMMENTS.THANK_YOU_MESSAGE
|
||||||
- reset: true
|
- reset: true
|
||||||
|
|
|
||||||
|
|
@ -1,392 +0,0 @@
|
||||||
<?php
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Akismet anti-comment spam service
|
|
||||||
*
|
|
||||||
* The class in this package allows use of the {@link http://akismet.com Akismet} anti-comment spam service in any PHP5 application.
|
|
||||||
*
|
|
||||||
* This service performs a number of checks on submitted data and returns whether or not the data is likely to be spam.
|
|
||||||
*
|
|
||||||
* Please note that in order to use this class, you must have a vaild {@link http://wordpress.com/api-keys/ WordPress API key}. They are free for non/small-profit types and getting one will only take a couple of minutes.
|
|
||||||
*
|
|
||||||
* For commercial use, please {@link http://akismet.com/commercial/ visit the Akismet commercial licensing page}.
|
|
||||||
*
|
|
||||||
* Please be aware that this class is PHP5 only. Attempts to run it under PHP4 will most likely fail.
|
|
||||||
*
|
|
||||||
* See the Akismet class documentation page linked to below for usage information.
|
|
||||||
*
|
|
||||||
* @package akismet
|
|
||||||
* @author Alex Potsides, {@link http://www.achingbrain.net http://www.achingbrain.net}
|
|
||||||
* @version 0.4
|
|
||||||
* @copyright Alex Potsides, {@link http://www.achingbrain.net http://www.achingbrain.net}
|
|
||||||
* @license http://www.opensource.org/licenses/bsd-license.php BSD License
|
|
||||||
*/
|
|
||||||
|
|
||||||
/**
|
|
||||||
* The Akismet PHP5 Class
|
|
||||||
*
|
|
||||||
* This class takes the functionality from the Akismet WordPress plugin written by {@link http://photomatt.net/ Matt Mullenweg} and allows it to be integrated into any PHP5 application or website.
|
|
||||||
*
|
|
||||||
* The original plugin is {@link http://akismet.com/download/ available on the Akismet website}.
|
|
||||||
*
|
|
||||||
* <b>Usage:</b>
|
|
||||||
* <code>
|
|
||||||
* $akismet = new Akismet('http://www.example.com/blog/', 'aoeu1aoue');
|
|
||||||
* $akismet->setCommentAuthor($name);
|
|
||||||
* $akismet->setCommentAuthorEmail($email);
|
|
||||||
* $akismet->setCommentAuthorURL($url);
|
|
||||||
* $akismet->setCommentContent($comment);
|
|
||||||
* $akismet->setPermalink('http://www.example.com/blog/alex/someurl/');
|
|
||||||
* if($akismet->isCommentSpam())
|
|
||||||
* // store the comment but mark it as spam (in case of a mis-diagnosis)
|
|
||||||
* else
|
|
||||||
* // store the comment normally
|
|
||||||
* </code>
|
|
||||||
*
|
|
||||||
* Optionally you may wish to check if your WordPress API key is valid as in the example below.
|
|
||||||
*
|
|
||||||
* <code>
|
|
||||||
* $akismet = new Akismet('http://www.example.com/blog/', 'aoeu1aoue');
|
|
||||||
*
|
|
||||||
* if($akismet->isKeyValid()) {
|
|
||||||
* // api key is okay
|
|
||||||
* } else {
|
|
||||||
* // api key is invalid
|
|
||||||
* }
|
|
||||||
* </code>
|
|
||||||
*
|
|
||||||
* @package akismet
|
|
||||||
* @name Akismet
|
|
||||||
* @version 0.4
|
|
||||||
* @author Alex Potsides
|
|
||||||
* @link http://www.achingbrain.net/
|
|
||||||
*/
|
|
||||||
class Akismet
|
|
||||||
{
|
|
||||||
private $version = '0.4';
|
|
||||||
private $wordPressAPIKey;
|
|
||||||
private $blogURL;
|
|
||||||
private $comment;
|
|
||||||
private $apiPort;
|
|
||||||
private $akismetServer;
|
|
||||||
private $akismetVersion;
|
|
||||||
|
|
||||||
// This prevents some potentially sensitive information from being sent accross the wire.
|
|
||||||
private $ignore = array('HTTP_COOKIE',
|
|
||||||
'HTTP_X_FORWARDED_FOR',
|
|
||||||
'HTTP_X_FORWARDED_HOST',
|
|
||||||
'HTTP_MAX_FORWARDS',
|
|
||||||
'HTTP_X_FORWARDED_SERVER',
|
|
||||||
'REDIRECT_STATUS',
|
|
||||||
'SERVER_PORT',
|
|
||||||
'PATH',
|
|
||||||
'DOCUMENT_ROOT',
|
|
||||||
'SERVER_ADMIN',
|
|
||||||
'QUERY_STRING',
|
|
||||||
'PHP_SELF' );
|
|
||||||
|
|
||||||
/**
|
|
||||||
* @param string $blogURL The URL of your blog.
|
|
||||||
* @param string $wordPressAPIKey WordPress API key.
|
|
||||||
*/
|
|
||||||
public function __construct($blogURL, $wordPressAPIKey) {
|
|
||||||
$this->blogURL = $blogURL;
|
|
||||||
$this->wordPressAPIKey = $wordPressAPIKey;
|
|
||||||
|
|
||||||
// Set some default values
|
|
||||||
$this->apiPort = 80;
|
|
||||||
$this->akismetServer = 'rest.akismet.com';
|
|
||||||
$this->akismetVersion = '1.1';
|
|
||||||
|
|
||||||
// Start to populate the comment data
|
|
||||||
$this->comment['blog'] = $blogURL;
|
|
||||||
$this->comment['user_agent'] = $_SERVER['HTTP_USER_AGENT'];
|
|
||||||
|
|
||||||
if(isset($_SERVER['HTTP_REFERER'])) {
|
|
||||||
$this->comment['referrer'] = $_SERVER['HTTP_REFERER'];
|
|
||||||
}
|
|
||||||
|
|
||||||
/*
|
|
||||||
* This is necessary if the server PHP5 is running on has been set up to run PHP4 and
|
|
||||||
* PHP5 concurently and is actually running through a separate proxy al a these instructions:
|
|
||||||
* http://www.schlitt.info/applications/blog/archives/83_How_to_run_PHP4_and_PHP_5_parallel.html
|
|
||||||
* and http://wiki.coggeshall.org/37.html
|
|
||||||
* Otherwise the user_ip appears as the IP address of the PHP4 server passing the requests to the
|
|
||||||
* PHP5 one...
|
|
||||||
*/
|
|
||||||
$this->comment['user_ip'] = $_SERVER['REMOTE_ADDR'] != getenv('SERVER_ADDR') ? $_SERVER['REMOTE_ADDR'] : getenv('HTTP_X_FORWARDED_FOR');
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Makes a request to the Akismet service to see if the API key passed to the constructor is valid.
|
|
||||||
*
|
|
||||||
* Use this method if you suspect your API key is invalid.
|
|
||||||
*
|
|
||||||
* @return bool True is if the key is valid, false if not.
|
|
||||||
*/
|
|
||||||
public function isKeyValid() {
|
|
||||||
// Check to see if the key is valid
|
|
||||||
$response = $this->sendRequest('key=' . $this->wordPressAPIKey . '&blog=' . $this->blogURL, $this->akismetServer, '/' . $this->akismetVersion . '/verify-key');
|
|
||||||
return $response[1] == 'valid';
|
|
||||||
}
|
|
||||||
|
|
||||||
// makes a request to the Akismet service
|
|
||||||
private function sendRequest($request, $host, $path) {
|
|
||||||
$http_request = "POST " . $path . " HTTP/1.0\r\n";
|
|
||||||
$http_request .= "Host: " . $host . "\r\n";
|
|
||||||
$http_request .= "Content-Type: application/x-www-form-urlencoded; charset=utf-8\r\n";
|
|
||||||
$http_request .= "Content-Length: " . strlen($request) . "\r\n";
|
|
||||||
$http_request .= "User-Agent: Akismet PHP5 Class " . $this->version . " | Akismet/1.11\r\n";
|
|
||||||
$http_request .= "\r\n";
|
|
||||||
$http_request .= $request;
|
|
||||||
|
|
||||||
$socketWriteRead = new SocketWriteRead($host, $this->apiPort, $http_request);
|
|
||||||
$socketWriteRead->send();
|
|
||||||
|
|
||||||
return explode("\r\n\r\n", $socketWriteRead->getResponse(), 2);
|
|
||||||
}
|
|
||||||
|
|
||||||
// Formats the data for transmission
|
|
||||||
private function getQueryString() {
|
|
||||||
foreach($_SERVER as $key => $value) {
|
|
||||||
if(!in_array($key, $this->ignore)) {
|
|
||||||
if($key == 'REMOTE_ADDR') {
|
|
||||||
$this->comment[$key] = $this->comment['user_ip'];
|
|
||||||
} else {
|
|
||||||
$this->comment[$key] = $value;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
$query_string = '';
|
|
||||||
|
|
||||||
foreach($this->comment as $key => $data) {
|
|
||||||
if(!is_array($data)) {
|
|
||||||
$query_string .= $key . '=' . urlencode(stripslashes($data)) . '&';
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
return $query_string;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Tests for spam.
|
|
||||||
*
|
|
||||||
* Uses the web service provided by {@link http://www.akismet.com Akismet} to see whether or not the submitted comment is spam. Returns a boolean value.
|
|
||||||
*
|
|
||||||
* @return bool True if the comment is spam, false if not
|
|
||||||
* @throws Will throw an exception if the API key passed to the constructor is invalid.
|
|
||||||
*/
|
|
||||||
public function isCommentSpam() {
|
|
||||||
$response = $this->sendRequest($this->getQueryString(), $this->wordPressAPIKey . '.' . $this->akismetServer, '/' . $this->akismetVersion . '/comment-check');
|
|
||||||
|
|
||||||
if($response[1] == 'invalid' && !$this->isKeyValid()) {
|
|
||||||
throw new exception('The Wordpress API key passed to the Akismet constructor is invalid. Please obtain a valid one from http://wordpress.com/api-keys/');
|
|
||||||
}
|
|
||||||
|
|
||||||
return ($response[1] == 'true');
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Submit spam that is incorrectly tagged as ham.
|
|
||||||
*
|
|
||||||
* Using this function will make you a good citizen as it helps Akismet to learn from its mistakes. This will improve the service for everybody.
|
|
||||||
*/
|
|
||||||
public function submitSpam() {
|
|
||||||
$this->sendRequest($this->getQueryString(), $this->wordPressAPIKey . '.' . $this->akismetServer, '/' . $this->akismetVersion . '/submit-spam');
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Submit ham that is incorrectly tagged as spam.
|
|
||||||
*
|
|
||||||
* Using this function will make you a good citizen as it helps Akismet to learn from its mistakes. This will improve the service for everybody.
|
|
||||||
*/
|
|
||||||
public function submitHam() {
|
|
||||||
$this->sendRequest($this->getQueryString(), $this->wordPressAPIKey . '.' . $this->akismetServer, '/' . $this->akismetVersion . '/submit-ham');
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* To override the user IP address when submitting spam/ham later on
|
|
||||||
*
|
|
||||||
* @param string $userip An IP address. Optional.
|
|
||||||
*/
|
|
||||||
public function setUserIP($userip) {
|
|
||||||
$this->comment['user_ip'] = $userip;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* To override the referring page when submitting spam/ham later on
|
|
||||||
*
|
|
||||||
* @param string $referrer The referring page. Optional.
|
|
||||||
*/
|
|
||||||
public function setReferrer($referrer) {
|
|
||||||
$this->comment['referrer'] = $referrer;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* A permanent URL referencing the blog post the comment was submitted to.
|
|
||||||
*
|
|
||||||
* @param string $permalink The URL. Optional.
|
|
||||||
*/
|
|
||||||
public function setPermalink($permalink) {
|
|
||||||
$this->comment['permalink'] = $permalink;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* The type of comment being submitted.
|
|
||||||
*
|
|
||||||
* May be blank, comment, trackback, pingback, or a made up value like "registration" or "wiki".
|
|
||||||
*/
|
|
||||||
public function setCommentType($commentType) {
|
|
||||||
$this->comment['comment_type'] = $commentType;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* The name that the author submitted with the comment.
|
|
||||||
*/
|
|
||||||
public function setCommentAuthor($commentAuthor) {
|
|
||||||
$this->comment['comment_author'] = $commentAuthor;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* The email address that the author submitted with the comment.
|
|
||||||
*
|
|
||||||
* The address is assumed to be valid.
|
|
||||||
*/
|
|
||||||
public function setCommentAuthorEmail($authorEmail) {
|
|
||||||
$this->comment['comment_author_email'] = $authorEmail;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* The URL that the author submitted with the comment.
|
|
||||||
*/
|
|
||||||
public function setCommentAuthorURL($authorURL) {
|
|
||||||
$this->comment['comment_author_url'] = $authorURL;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* The comment's body text.
|
|
||||||
*/
|
|
||||||
public function setCommentContent($commentBody) {
|
|
||||||
$this->comment['comment_content'] = $commentBody;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Defaults to 80
|
|
||||||
*/
|
|
||||||
public function setAPIPort($apiPort) {
|
|
||||||
$this->apiPort = $apiPort;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Defaults to rest.akismet.com
|
|
||||||
*/
|
|
||||||
public function setAkismetServer($akismetServer) {
|
|
||||||
$this->akismetServer = $akismetServer;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Defaults to '1.1'
|
|
||||||
*/
|
|
||||||
public function setAkismetVersion($akismetVersion) {
|
|
||||||
$this->akismetVersion = $akismetVersion;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Utility class used by Akismet
|
|
||||||
*
|
|
||||||
* This class is used by Akismet to do the actual sending and receiving of data. It opens a connection to a remote host, sends some data and the reads the response and makes it available to the calling program.
|
|
||||||
*
|
|
||||||
* The code that makes up this class originates in the Akismet WordPress plugin, which is {@link http://akismet.com/download/ available on the Akismet website}.
|
|
||||||
*
|
|
||||||
* N.B. It is not necessary to call this class directly to use the Akismet class. This is included here mainly out of a sense of completeness.
|
|
||||||
*
|
|
||||||
* @package akismet
|
|
||||||
* @name SocketWriteRead
|
|
||||||
* @version 0.1
|
|
||||||
* @author Alex Potsides
|
|
||||||
* @link http://www.achingbrain.net/
|
|
||||||
*/
|
|
||||||
class SocketWriteRead {
|
|
||||||
private $host;
|
|
||||||
private $port;
|
|
||||||
private $request;
|
|
||||||
private $response;
|
|
||||||
private $responseLength;
|
|
||||||
private $errorNumber;
|
|
||||||
private $errorString;
|
|
||||||
|
|
||||||
/**
|
|
||||||
* @param string $host The host to send/receive data.
|
|
||||||
* @param int $port The port on the remote host.
|
|
||||||
* @param string $request The data to send.
|
|
||||||
* @param int $responseLength The amount of data to read. Defaults to 1160 bytes.
|
|
||||||
*/
|
|
||||||
public function __construct($host, $port, $request, $responseLength = 1160) {
|
|
||||||
$this->host = $host;
|
|
||||||
$this->port = $port;
|
|
||||||
$this->request = $request;
|
|
||||||
$this->responseLength = $responseLength;
|
|
||||||
$this->errorNumber = 0;
|
|
||||||
$this->errorString = '';
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Sends the data to the remote host.
|
|
||||||
*
|
|
||||||
* @throws An exception is thrown if a connection cannot be made to the remote host.
|
|
||||||
*/
|
|
||||||
public function send() {
|
|
||||||
$this->response = '';
|
|
||||||
|
|
||||||
$fs = fsockopen($this->host, $this->port, $this->errorNumber, $this->errorString, 3);
|
|
||||||
|
|
||||||
if($this->errorNumber != 0) {
|
|
||||||
throw new Exception('Error connecting to host: ' . $this->host . ' Error number: ' . $this->errorNumber . ' Error message: ' . $this->errorString);
|
|
||||||
}
|
|
||||||
|
|
||||||
if($fs !== false) {
|
|
||||||
@fwrite($fs, $this->request);
|
|
||||||
|
|
||||||
while(!feof($fs)) {
|
|
||||||
$this->response .= fgets($fs, $this->responseLength);
|
|
||||||
}
|
|
||||||
|
|
||||||
fclose($fs);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Returns the server response text
|
|
||||||
*
|
|
||||||
* @return string
|
|
||||||
*/
|
|
||||||
public function getResponse() {
|
|
||||||
return $this->response;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Returns the error number
|
|
||||||
*
|
|
||||||
* If there was no error, 0 will be returned.
|
|
||||||
*
|
|
||||||
* @return int
|
|
||||||
*/
|
|
||||||
public function getErrorNumner() {
|
|
||||||
return $this->errorNumber;
|
|
||||||
}
|
|
||||||
|
|
||||||
/**
|
|
||||||
* Returns the error string
|
|
||||||
*
|
|
||||||
* If there was no error, an empty string will be returned.
|
|
||||||
*
|
|
||||||
* @return string
|
|
||||||
*/
|
|
||||||
public function getErrorString() {
|
|
||||||
return $this->errorString;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
?>
|
|
||||||
176
languages.yaml
176
languages.yaml
|
|
@ -1,355 +1,223 @@
|
||||||
de:
|
de:
|
||||||
PLUGIN_COMMENTS:
|
PLUGIN_COMMENTS:
|
||||||
ADD_NEW: Kommentar hinzufügen
|
|
||||||
ADD_REPLY: Auf Kommentar antworten
|
|
||||||
ADD_COMMENT: Kommentar hinzufügen
|
ADD_COMMENT: Kommentar hinzufügen
|
||||||
AKISMET: Akismet
|
|
||||||
AKISMET_KEY_API: Akismet API Key
|
|
||||||
AKISMET_SITE_OVERRIDE: Akismet Site Override
|
|
||||||
DELETE_COMMENT: Kommentar löschen
|
|
||||||
REPLY: Antworten
|
|
||||||
DELETE: Löschen
|
|
||||||
SUCCESS: "Der Kommentar wurde erfolgreich gespeichert."
|
|
||||||
COMMENTS: Kommentare
|
COMMENTS: Kommentare
|
||||||
COMMENTS_NESTED: Nested Comments
|
|
||||||
COMMENTS_NONE: There are no comments yet.
|
|
||||||
COMMENTS_PINGBACKS: Pingbacks
|
|
||||||
COMMENTS_STATS: Kommentare
|
|
||||||
RECENT_COMMENTS: Neue Kommentare
|
|
||||||
RECENT_PAGES: Kommentierte Seiten
|
|
||||||
EMAIL_NOT_CONFIGURED: Email nicht konfiguriert
|
EMAIL_NOT_CONFIGURED: Email nicht konfiguriert
|
||||||
NEW_COMMENT_EMAIL_SUBJECT: 'Neuer Kommentar für %1$s'
|
NEW_COMMENT_EMAIL_SUBJECT: 'Neuer Kommentar für %1$s'
|
||||||
NEW_COMMENT_EMAIL_BODY: '<p>Ein neuer Kommentar am %1$s von %3$s (%4$s).</p><p>Seite: %2$s</p><p>Text: %5$s</p>'
|
NEW_COMMENT_EMAIL_BODY: '<p>Ein neuer Kommentar am %1$s von %3$s (%4$s).</p><p>Seite: %2$s</p><p>Text: %5$s</p>'
|
||||||
EMAIL_FOOTER: ''
|
EMAIL_FOOTER: ''
|
||||||
NAME: Name:
|
NAME: Name:
|
||||||
EMAIL: Email:
|
EMAIL: Email:
|
||||||
WRITTEN_ON: am
|
WRITTEN_ON: geschrieben am
|
||||||
BY: Von
|
BY: von
|
||||||
NAME_LABEL: "Name"
|
NAME_LABEL: "Name"
|
||||||
NAME_PLACEHOLDER: "Namen eingeben"
|
NAME_PLACEHOLDER: "Namen eingeben"
|
||||||
EMAIL_LABEL: "Email"
|
EMAIL_LABEL: "Email"
|
||||||
EMAIL_PLACEHOLDER: "Email-Adresse eingeben"
|
EMAIL_PLACEHOLDER: "Email-Adresse eingeben"
|
||||||
MESSAGE_LABEL: "Kommentar"
|
MESSAGE_LABEL: "Kommentar"
|
||||||
MESSAGE_PLACEHOLDER: "Kommentar eingeben"
|
MESSAGE_PLACEHOLDER: "Kommentar eingeben"
|
||||||
SITE_LABEL: Site
|
|
||||||
SUBMIT_COMMENT_BUTTON_TEXT: "Absenden"
|
SUBMIT_COMMENT_BUTTON_TEXT: "Absenden"
|
||||||
EMAIL_NEW_COMMENT_SUBJECT: "[Neuer Kommentar] von {{ form.value.name|e }}"
|
EMAIL_NEW_COMMENT_SUBJECT: "[Neuer Kommentar] von {{ form.value.name|e }}"
|
||||||
THANK_YOU_MESSAGE: "Vielen Dank für den Kommentar!"
|
THANK_YOU_MESSAGE: "Vielen Dank für den Kommentar!"
|
||||||
WARNINGS: Warnings
|
|
||||||
|
|
||||||
en:
|
en:
|
||||||
PLUGIN_COMMENTS:
|
PLUGIN_COMMENTS:
|
||||||
ADD_NEW: Add a comment
|
|
||||||
ADD_REPLY: Reply to comment
|
|
||||||
ADD_COMMENT: Add a comment
|
ADD_COMMENT: Add a comment
|
||||||
AKISMET: Akismet
|
|
||||||
AKISMET_KEY_API: Akismet API Key
|
|
||||||
AKISMET_SITE_OVERRIDE: Akismet Site Override
|
|
||||||
DELETE_COMMENT: Delete comment
|
|
||||||
REPLY: Reply
|
|
||||||
DELETE: Delete
|
|
||||||
SUCCESS: "Comment has been saved successfully."
|
|
||||||
COMMENTS: Comments
|
COMMENTS: Comments
|
||||||
COMMENTS_NESTED: Nested Comments
|
|
||||||
COMMENTS_NONE: There are no comments yet.
|
|
||||||
COMMENTS_PINGBACKS: Pingbacks
|
|
||||||
COMMENTS_STATS: Comments
|
|
||||||
RECENT_COMMENTS: Recent comments
|
|
||||||
RECENT_PAGES: Commented pages
|
|
||||||
EMAIL_NOT_CONFIGURED: Email not configured
|
EMAIL_NOT_CONFIGURED: Email not configured
|
||||||
NEW_COMMENT_EMAIL_SUBJECT: 'New comment on %1$s'
|
NEW_COMMENT_EMAIL_SUBJECT: 'New comment on %1$s'
|
||||||
NEW_COMMENT_EMAIL_BODY: '<p>A new comment was made on %1$s by %3$s (%4$s).</p><p>Page: %2$s</p><p>Text: %5$s</p>'
|
NEW_COMMENT_EMAIL_BODY: '<p>A new comment was made on %1$s by %3$s (%4$s).</p><p>Page: %2$s</p><p>Text: %5$s</p>'
|
||||||
EMAIL_FOOTER: ''
|
EMAIL_FOOTER: ''
|
||||||
NAME: Name:
|
NAME: Name:
|
||||||
EMAIL: Email:
|
EMAIL: Email:
|
||||||
WRITTEN_ON: on
|
WRITTEN_ON: Written on
|
||||||
BY: By
|
BY: by
|
||||||
NAME_LABEL: "Name"
|
NAME_LABEL: "Name"
|
||||||
NAME_PLACEHOLDER: "Enter your name"
|
NAME_PLACEHOLDER: "Enter your name"
|
||||||
EMAIL_LABEL: "Email"
|
EMAIL_LABEL: "Email"
|
||||||
EMAIL_PLACEHOLDER: "Enter your email address"
|
EMAIL_PLACEHOLDER: "Enter your email address"
|
||||||
MESSAGE_LABEL: "Comment"
|
MESSAGE_LABEL: "Comment"
|
||||||
MESSAGE_PLACEHOLDER: "Enter your comment"
|
MESSAGE_PLACEHOLDER: "Enter your comment"
|
||||||
SITE_LABEL: Site
|
|
||||||
SUBMIT_COMMENT_BUTTON_TEXT: "Submit"
|
SUBMIT_COMMENT_BUTTON_TEXT: "Submit"
|
||||||
EMAIL_NEW_COMMENT_SUBJECT: "[New Comment] from {{ form.value.name|e }}"
|
EMAIL_NEW_COMMENT_SUBJECT: "[New Comment] from {{ form.value.name|e }}"
|
||||||
THANK_YOU_MESSAGE: "Thank you for writing your comment!"
|
THANK_YOU_MESSAGE: "Thank you for writing your comment!"
|
||||||
WARNINGS: Warnings
|
|
||||||
|
|
||||||
es:
|
es:
|
||||||
PLUGIN_COMMENTS:
|
PLUGIN_COMMENTS:
|
||||||
ADD_COMMENT: Agregar un comentario
|
ADD_COMMENT: Agregar un comentario
|
||||||
AKISMET: Akismet
|
|
||||||
AKISMET_KEY_API: Akismet API Key
|
|
||||||
AKISMET_SITE_OVERRIDE: Akismet Site Override
|
|
||||||
COMMENTS: Comentarios
|
COMMENTS: Comentarios
|
||||||
COMMENTS_NESTED: Nested Comments
|
|
||||||
COMMENTS_NONE: There are no comments yet.
|
|
||||||
COMMENTS_PINGBACKS: Pingbacks
|
|
||||||
EMAIL_NOT_CONFIGURED: El Email no está configurado
|
EMAIL_NOT_CONFIGURED: El Email no está configurado
|
||||||
NEW_COMMENT_EMAIL_SUBJECT: 'Nuevo comentario en %1$s'
|
NEW_COMMENT_EMAIL_SUBJECT: 'Nuevo comentario en %1$s'
|
||||||
NEW_COMMENT_EMAIL_BODY: '<p>Un nuevo comentario se hizo en %1$s por %3$s (%4$s).</p><p>Page: %2$s</p><p>Text: %5$s</p>'
|
NEW_COMMENT_EMAIL_BODY: '<p>Un nuevo comentario se hizo en %1$s por %3$s (%4$s).</p><p>Page: %2$s</p><p>Text: %5$s</p>'
|
||||||
EMAIL_FOOTER: ''
|
EMAIL_FOOTER: ''
|
||||||
NAME: Nombre:
|
NAME: Nombre:
|
||||||
EMAIL: Email:
|
EMAIL: Email:
|
||||||
WRITTEN_ON: en
|
WRITTEN_ON: Escrito en
|
||||||
BY: Por
|
BY: por
|
||||||
NAME_LABEL: "Nombre"
|
NAME_LABEL: "Nombre"
|
||||||
NAME_PLACEHOLDER: "Escriba su nombre"
|
NAME_PLACEHOLDER: "Escriba su nombre"
|
||||||
EMAIL_LABEL: "Email"
|
EMAIL_LABEL: "Email"
|
||||||
EMAIL_PLACEHOLDER: "Escriba su email"
|
EMAIL_PLACEHOLDER: "Escriba su email"
|
||||||
MESSAGE_LABEL: "Comentario"
|
MESSAGE_LABEL: "Comentario"
|
||||||
MESSAGE_PLACEHOLDER: "Escriba su comentario"
|
MESSAGE_PLACEHOLDER: "Escriba su comentario"
|
||||||
SITE_LABEL: Site
|
|
||||||
SUBMIT_COMMENT_BUTTON_TEXT: "Enviar"
|
SUBMIT_COMMENT_BUTTON_TEXT: "Enviar"
|
||||||
EMAIL_NEW_COMMENT_SUBJECT: "[Nuevo comentario] de {{ form.value.name|e }}"
|
EMAIL_NEW_COMMENT_SUBJECT: "[Nuevo comentario] de {{ form.value.name|e }}"
|
||||||
THANK_YOU_MESSAGE: "Gracias por escribir su comentario!"
|
THANK_YOU_MESSAGE: "Gracias por escribir su comentario!"
|
||||||
WARNINGS: Warnings
|
|
||||||
|
|
||||||
fr:
|
fr:
|
||||||
PLUGIN_COMMENTS:
|
PLUGIN_COMMENTS:
|
||||||
ADD_COMMENT: Ajouter un commentaire
|
ADD_COMMENT: Ajouter un commentaire
|
||||||
AKISMET: Akismet
|
|
||||||
AKISMET_KEY_API: Akismet API Key
|
|
||||||
AKISMET_SITE_OVERRIDE: Akismet Site Override
|
|
||||||
COMMENTS: Commentaires
|
COMMENTS: Commentaires
|
||||||
COMMENTS_NESTED: Nested Comments
|
|
||||||
COMMENTS_NONE: There are no comments yet.
|
|
||||||
COMMENTS_PINGBACKS: Pingbacks
|
|
||||||
EMAIL_NOT_CONFIGURED: E-mail non configuré
|
EMAIL_NOT_CONFIGURED: E-mail non configuré
|
||||||
NEW_COMMENT_EMAIL_SUBJECT: 'Nouveau commentaire sur %1$s'
|
NEW_COMMENT_EMAIL_SUBJECT: 'Nouveau commentaire sur %1$s'
|
||||||
NEW_COMMENT_EMAIL_BODY: '<p>Un nouveau commentaire a été publié sur %1$s par %3$s (%4$s).</p><p>Page : %2$s</p><p>Texte : %5$s</p>'
|
NEW_COMMENT_EMAIL_BODY: '<p>Un nouveau commentaire a été publié sur %1$s par %3$s (%4$s).</p><p>Page : %2$s</p><p>Texte : %5$s</p>'
|
||||||
EMAIL_FOOTER: ''
|
EMAIL_FOOTER: ''
|
||||||
NAME: Nom :
|
NAME: Nom :
|
||||||
EMAIL: E-mail :
|
EMAIL: E-mail :
|
||||||
WRITTEN_ON: le
|
WRITTEN_ON: Écrit le
|
||||||
BY: Par
|
BY: par
|
||||||
NAME_LABEL: "Nom"
|
NAME_LABEL: "Nom"
|
||||||
NAME_PLACEHOLDER: "Indiquez votre nom"
|
NAME_PLACEHOLDER: "Indiquez votre nom"
|
||||||
EMAIL_LABEL: "E-mail"
|
EMAIL_LABEL: "E-mail"
|
||||||
EMAIL_PLACEHOLDER: "Indiquez votre adresse e-mail"
|
EMAIL_PLACEHOLDER: "Indiquez votre adresse e-mail"
|
||||||
MESSAGE_LABEL: "Commentaire"
|
MESSAGE_LABEL: "Commentaire"
|
||||||
MESSAGE_PLACEHOLDER: "Rédigez votre commentaire"
|
MESSAGE_PLACEHOLDER: "Rédigez votre commentaire"
|
||||||
SITE_LABEL: Site
|
|
||||||
SUBMIT_COMMENT_BUTTON_TEXT: "Envoyer"
|
SUBMIT_COMMENT_BUTTON_TEXT: "Envoyer"
|
||||||
EMAIL_NEW_COMMENT_SUBJECT: "[Nouveau commentaire] de {{ form.value.name|e }}"
|
EMAIL_NEW_COMMENT_SUBJECT: "[Nouveau commentaire] de {{ form.value.name|e }}"
|
||||||
THANK_YOU_MESSAGE: "Merci d'avoir rédigé votre commentaire !"
|
THANK_YOU_MESSAGE: "Merci d'avoir rédigé votre commentaire !"
|
||||||
WARNINGS: Warnings
|
|
||||||
|
|
||||||
hr:
|
hr:
|
||||||
PLUGIN_COMMENTS:
|
PLUGIN_COMMENTS:
|
||||||
ADD_COMMENT: Dodaj komentar
|
ADD_COMMENT: Dodaj komentar
|
||||||
AKISMET: Akismet
|
|
||||||
AKISMET_KEY_API: Akismet API Key
|
|
||||||
AKISMET_SITE_OVERRIDE: Akismet Site Override
|
|
||||||
COMMENTS: Komentari
|
COMMENTS: Komentari
|
||||||
COMMENTS_NESTED: Nested Comments
|
|
||||||
COMMENTS_NONE: There are no comments yet.
|
|
||||||
COMMENTS_PINGBACKS: Pingbacks
|
|
||||||
EMAIL_NOT_CONFIGURED: Email adresa nije podešena
|
EMAIL_NOT_CONFIGURED: Email adresa nije podešena
|
||||||
NEW_COMMENT_EMAIL_SUBJECT: 'Novi komentar na %1$s'
|
NEW_COMMENT_EMAIL_SUBJECT: 'Novi komentar na %1$s'
|
||||||
NEW_COMMENT_EMAIL_BODY: '<p>Novi komentar je napisan na %1$s od %3$s (%4$s).</p><p>Stranica:: %2$s</p><p>Tekst: %5$s</p>'
|
NEW_COMMENT_EMAIL_BODY: '<p>Novi komentar je napisan na %1$s od %3$s (%4$s).</p><p>Stranica:: %2$s</p><p>Tekst: %5$s</p>'
|
||||||
EMAIL_FOOTER: ''
|
EMAIL_FOOTER: ''
|
||||||
NAME: Ime:
|
NAME: Ime:
|
||||||
EMAIL: Email:
|
EMAIL: Email:
|
||||||
WRITTEN_ON: na
|
WRITTEN_ON: Napisano je na
|
||||||
BY: Od
|
BY: od
|
||||||
NAME_LABEL: "Ime"
|
NAME_LABEL: "Ime"
|
||||||
NAME_PLACEHOLDER: "Unesite ime"
|
NAME_PLACEHOLDER: "Unesite ime"
|
||||||
EMAIL_LABEL: "Email adresa"
|
EMAIL_LABEL: "Email adresa"
|
||||||
EMAIL_PLACEHOLDER: "Unesite email adresu"
|
EMAIL_PLACEHOLDER: "Unesite email adresu"
|
||||||
MESSAGE_LABEL: "Komentar"
|
MESSAGE_LABEL: "Komentar"
|
||||||
MESSAGE_PLACEHOLDER: "Unesite komentar"
|
MESSAGE_PLACEHOLDER: "Unesite komentar"
|
||||||
SITE_LABEL: Site
|
|
||||||
SUBMIT_COMMENT_BUTTON_TEXT: "Pošalji"
|
SUBMIT_COMMENT_BUTTON_TEXT: "Pošalji"
|
||||||
EMAIL_NEW_COMMENT_SUBJECT: "[Novi komentar] od {{ form.value.name|e }}"
|
EMAIL_NEW_COMMENT_SUBJECT: "[Novi komentar] od {{ form.value.name|e }}"
|
||||||
THANK_YOU_MESSAGE: "Hvala Vam što ste napisali svoj komentar!"
|
THANK_YOU_MESSAGE: "Hvala Vam što ste napisali svoj komentar!"
|
||||||
WARNINGS: Warnings
|
|
||||||
|
|
||||||
it:
|
it:
|
||||||
PLUGIN_COMMENTS:
|
PLUGIN_COMMENTS:
|
||||||
ADD_COMMENT: Aggiungi un commento
|
ADD_COMMENT: Aggiungi un commento
|
||||||
AKISMET: Akismet
|
|
||||||
AKISMET_KEY_API: Akismet API Key
|
|
||||||
AKISMET_SITE_OVERRIDE: Akismet Site Override
|
|
||||||
COMMENTS: Commenti
|
COMMENTS: Commenti
|
||||||
COMMENTS_NESTED: Nested Comments
|
|
||||||
COMMENTS_NONE: There are no comments yet.
|
|
||||||
COMMENTS_PINGBACKS: Pingbacks
|
|
||||||
EMAIL_NOT_CONFIGURED: Email non configurata
|
EMAIL_NOT_CONFIGURED: Email non configurata
|
||||||
NEW_COMMENT_EMAIL_SUBJECT: 'Nuovo commento su %1$s'
|
NEW_COMMENT_EMAIL_SUBJECT: 'Nuovo commento su %1$s'
|
||||||
NEW_COMMENT_EMAIL_BODY: '<p>Un nuovo commento è stato postato su %1$s da %3$s (%4$s).</p><p>Pagina: %2$s</p><p>Testo: %5$s</p>'
|
NEW_COMMENT_EMAIL_BODY: '<p>Un nuovo commento è stato postato su %1$s da %3$s (%4$s).</p><p>Pagina: %2$s</p><p>Testo: %5$s</p>'
|
||||||
EMAIL_FOOTER: ''
|
EMAIL_FOOTER: ''
|
||||||
NAME: Nome:
|
NAME: Nome:
|
||||||
EMAIL: Email:
|
EMAIL: Email:
|
||||||
WRITTEN_ON: il
|
WRITTEN_ON: Scritto il
|
||||||
BY: Da
|
BY: da
|
||||||
NAME_LABEL: "Nome"
|
NAME_LABEL: "Nome"
|
||||||
NAME_PLACEHOLDER: "Inserisci il tuo nome"
|
NAME_PLACEHOLDER: "Inserisci il tuo nome"
|
||||||
EMAIL_LABEL: "Email"
|
EMAIL_LABEL: "Email"
|
||||||
EMAIL_PLACEHOLDER: "Inserisci il tuo indirizzo email"
|
EMAIL_PLACEHOLDER: "Inserisci il tuo indirizzo email"
|
||||||
MESSAGE_LABEL: "Messaggio"
|
MESSAGE_LABEL: "Messaggio"
|
||||||
MESSAGE_PLACEHOLDER: "Inserisci il tuo commento"
|
MESSAGE_PLACEHOLDER: "Inserisci il tuo commento"
|
||||||
SITE_LABEL: Site
|
|
||||||
SUBMIT_COMMENT_BUTTON_TEXT: "Invia"
|
SUBMIT_COMMENT_BUTTON_TEXT: "Invia"
|
||||||
EMAIL_NEW_COMMENT_SUBJECT: "[Nuovo commento] da {{ form.value.name|e }}"
|
EMAIL_NEW_COMMENT_SUBJECT: "[Nuovo commento] da {{ form.value.name|e }}"
|
||||||
THANK_YOU_MESSAGE: "Grazie per il tuo commento!"
|
THANK_YOU_MESSAGE: "Grazie per il tuo commento!"
|
||||||
WARNINGS: Warnings
|
|
||||||
|
|
||||||
ja:
|
|
||||||
PLUGIN_COMMENTS:
|
|
||||||
ADD_COMMENT: コメントを追加する
|
|
||||||
AKISMET: Akismet
|
|
||||||
AKISMET_KEY_API: Akismet API Key
|
|
||||||
AKISMET_SITE_OVERRIDE: Akismet Site Override
|
|
||||||
COMMENTS: コメント
|
|
||||||
COMMENTS_NESTED: Nested Comments
|
|
||||||
COMMENTS_NONE: There are no comments yet.
|
|
||||||
COMMENTS_PINGBACKS: Pingbacks
|
|
||||||
EMAIL_NOT_CONFIGURED: メールアドレスは設定さていません
|
|
||||||
NEW_COMMENT_EMAIL_SUBJECT: '%1$sについて新しいコメント'
|
|
||||||
NEW_COMMENT_EMAIL_BODY: '<p>新しいコメントが%1$sについて%3$sから(%4$s)書かれた.</p><p>ページー : %2$s</p><p>文書 : %5$s</p>'
|
|
||||||
EMAIL_FOOTER: ''
|
|
||||||
NAME: 名前 :
|
|
||||||
EMAIL: メールアドレス :
|
|
||||||
WRITTEN_ON: に
|
|
||||||
BY: に
|
|
||||||
NAME_LABEL: "名前"
|
|
||||||
NAME_PLACEHOLDER: "お名前を"
|
|
||||||
EMAIL_LABEL: "メールアドレスを"
|
|
||||||
EMAIL_PLACEHOLDER: "ご自分のメールアドレスをここに..."
|
|
||||||
MESSAGE_LABEL: "コメント"
|
|
||||||
MESSAGE_PLACEHOLDER: "コメントをここに"
|
|
||||||
SITE_LABEL: Site
|
|
||||||
SUBMIT_COMMENT_BUTTON_TEXT: "送信する"
|
|
||||||
EMAIL_NEW_COMMENT_SUBJECT: "[新しいコメント]、 {{ form.value.name|e }}から"
|
|
||||||
THANK_YOU_MESSAGE: "コメントを書いてくださいましてありがとうございました!"
|
|
||||||
WARNINGS: Warnings
|
|
||||||
|
|
||||||
pl:
|
pl:
|
||||||
PLUGIN_COMMENTS:
|
PLUGIN_COMMENTS:
|
||||||
ADD_COMMENT: Dodaj komentarz
|
ADD_COMMENT: Dodaj komentarz
|
||||||
AKISMET: Akismet
|
|
||||||
AKISMET_KEY_API: Akismet API Key
|
|
||||||
AKISMET_SITE_OVERRIDE: Akismet Site Override
|
|
||||||
COMMENTS: Komentarzy
|
COMMENTS: Komentarzy
|
||||||
COMMENTS_NESTED: Nested Comments
|
|
||||||
COMMENTS_NONE: There are no comments yet.
|
|
||||||
COMMENTS_PINGBACKS: Pingbacks
|
|
||||||
EMAIL_NOT_CONFIGURED: Email jest nie skofigurowany
|
EMAIL_NOT_CONFIGURED: Email jest nie skofigurowany
|
||||||
NEW_COMMENT_EMAIL_SUBJECT: 'Nowy komentarz %1$s'
|
NEW_COMMENT_EMAIL_SUBJECT: 'Nowy komentarz %1$s'
|
||||||
NEW_COMMENT_EMAIL_BODY: '<p>Pojawił się nowy komentarz, napisany %1$s przez %3$s (%4$s).</p><p>Strona: %2$s</p><p>Treść: %5$s</p>'
|
NEW_COMMENT_EMAIL_BODY: '<p>Pojawił się nowy komentarz, napisany %1$s przez %3$s (%4$s).</p><p>Strona: %2$s</p><p>Treść: %5$s</p>'
|
||||||
EMAIL_FOOTER: ''
|
EMAIL_FOOTER: ''
|
||||||
NAME: Imię:
|
NAME: Imię:
|
||||||
EMAIL: Email:
|
EMAIL: Email:
|
||||||
WRITTEN_ON: na
|
WRITTEN_ON: Napisany przez
|
||||||
BY: Przez
|
BY: przez
|
||||||
|
|
||||||
ru:
|
ru:
|
||||||
PLUGIN_COMMENTS:
|
PLUGIN_COMMENTS:
|
||||||
ADD_COMMENT: Добавить комментарий
|
ADD_COMMENT: Добавить комментарий
|
||||||
AKISMET: Akismet
|
|
||||||
AKISMET_KEY_API: Akismet API Key
|
|
||||||
AKISMET_SITE_OVERRIDE: Akismet Site Override
|
|
||||||
COMMENTS: Комментарии
|
COMMENTS: Комментарии
|
||||||
COMMENTS_NESTED: Nested Comments
|
|
||||||
COMMENTS_NONE: There are no comments yet.
|
|
||||||
COMMENTS_PINGBACKS: Pingbacks
|
|
||||||
EMAIL_NOT_CONFIGURED: Email не настроен
|
EMAIL_NOT_CONFIGURED: Email не настроен
|
||||||
NEW_COMMENT_EMAIL_SUBJECT: 'Новый комментарий к %1$s'
|
NEW_COMMENT_EMAIL_SUBJECT: 'Новый комментарий к %1$s'
|
||||||
NEW_COMMENT_EMAIL_BODY: '<p>Новый комментарий был сделан на %1$s by %3$s (%4$s).</p><p>Страница: %2$s</p><p>Текст: %5$s</p>'
|
NEW_COMMENT_EMAIL_BODY: '<p>Новый комментарий был сделан на %1$s by %3$s (%4$s).</p><p>Страница: %2$s</p><p>Текст: %5$s</p>'
|
||||||
EMAIL_FOOTER: ''
|
EMAIL_FOOTER: ''
|
||||||
NAME: Имя:
|
NAME: Имя:
|
||||||
EMAIL: Email:
|
EMAIL: Email:
|
||||||
WRITTEN_ON: на
|
WRITTEN_ON: Написан в
|
||||||
BY: От
|
BY: от
|
||||||
|
|
||||||
pt-br:
|
pt-br:
|
||||||
PLUGIN_COMMENTS:
|
PLUGIN_COMMENTS:
|
||||||
ADD_COMMENT: Escreva um comentário
|
ADD_COMMENT: Escreva um comentário
|
||||||
AKISMET: Akismet
|
|
||||||
AKISMET_KEY_API: Akismet API Key
|
|
||||||
AKISMET_SITE_OVERRIDE: Akismet Site Override
|
|
||||||
COMMENTS: Comentários
|
COMMENTS: Comentários
|
||||||
COMMENTS_NESTED: Nested Comments
|
|
||||||
COMMENTS_NONE: There are no comments yet.
|
|
||||||
COMMENTS_PINGBACKS: Pingbacks
|
|
||||||
EMAIL_NOT_CONFIGURED: E-mail não configurado
|
EMAIL_NOT_CONFIGURED: E-mail não configurado
|
||||||
NEW_COMMENT_EMAIL_SUBJECT: 'Novo comentário em %1$s'
|
NEW_COMMENT_EMAIL_SUBJECT: 'Novo comentário em %1$s'
|
||||||
NEW_COMMENT_EMAIL_BODY: '<p>Um novo comentário foi feito em %1$s por %3$s (%4$s).</p><p>Página: %2$s</p><p>Texto: %5$s</p>'
|
NEW_COMMENT_EMAIL_BODY: '<p>Um novo comentário foi feito em %1$s por %3$s (%4$s).</p><p>Página: %2$s</p><p>Texto: %5$s</p>'
|
||||||
EMAIL_FOOTER: ''
|
EMAIL_FOOTER: ''
|
||||||
NAME: Name:
|
NAME: Name:
|
||||||
EMAIL: Email:
|
EMAIL: Email:
|
||||||
WRITTEN_ON: em
|
WRITTEN_ON: Publicado em
|
||||||
BY: Por
|
BY: por
|
||||||
NAME_LABEL: "Nome"
|
NAME_LABEL: "Nome"
|
||||||
NAME_PLACEHOLDER: "Escreva seu nome"
|
NAME_PLACEHOLDER: "Escreva seu nome"
|
||||||
EMAIL_LABEL: "E-mail"
|
EMAIL_LABEL: "E-mail"
|
||||||
EMAIL_PLACEHOLDER: "Escreva seu e-mail. Ex.: seunome@provedor.com.br"
|
EMAIL_PLACEHOLDER: "Escreva seu e-mail. Ex.: seunome@provedor.com.br"
|
||||||
MESSAGE_LABEL: "Comentário"
|
MESSAGE_LABEL: "Comentário"
|
||||||
MESSAGE_PLACEHOLDER: "Escreva seu comentário"
|
MESSAGE_PLACEHOLDER: "Escreva seu comentário"
|
||||||
SITE_LABEL: Site
|
|
||||||
SUBMIT_COMMENT_BUTTON_TEXT: "Enviar"
|
SUBMIT_COMMENT_BUTTON_TEXT: "Enviar"
|
||||||
EMAIL_NEW_COMMENT_SUBJECT: "[Novo comentário] de {{ form.value.name|e }}"
|
EMAIL_NEW_COMMENT_SUBJECT: "[Novo comentário] de {{ form.value.name|e }}"
|
||||||
THANK_YOU_MESSAGE: "Obrigada por enviar seu comentário!"
|
THANK_YOU_MESSAGE: "Obrigada por enviar seu comentário!"
|
||||||
WARNINGS: Warnings
|
|
||||||
|
|
||||||
ro:
|
ro:
|
||||||
PLUGIN_COMMENTS:
|
PLUGIN_COMMENTS:
|
||||||
ADD_COMMENT: 'Adăugați un comentariu'
|
ADD_COMMENT: 'Adăugați un comentariu'
|
||||||
AKISMET: Akismet
|
|
||||||
AKISMET_KEY_API: Akismet API Key
|
|
||||||
AKISMET_SITE_OVERRIDE: Akismet Site Override
|
|
||||||
COMMENTS: 'Comentarii'
|
COMMENTS: 'Comentarii'
|
||||||
COMMENTS_NESTED: Nested Comments
|
|
||||||
COMMENTS_NONE: There are no comments yet.
|
|
||||||
COMMENTS_PINGBACKS: Pingbacks
|
|
||||||
EMAIL_NOT_CONFIGURED: 'Adresa de email nu este configurată'
|
EMAIL_NOT_CONFIGURED: 'Adresa de email nu este configurată'
|
||||||
NEW_COMMENT_EMAIL_SUBJECT: 'Comentariu nou pentru %1$s'
|
NEW_COMMENT_EMAIL_SUBJECT: 'Comentariu nou pentru %1$s'
|
||||||
NEW_COMMENT_EMAIL_BODY: '<p>Un nou comentariu a fost adăugat la %1$s de către %3$s (%4$s).</p><p>Pagină: %2$s</p><p>Text: %5$s</p>'
|
NEW_COMMENT_EMAIL_BODY: '<p>Un nou comentariu a fost adăugat la %1$s de către %3$s (%4$s).</p><p>Pagină: %2$s</p><p>Text: %5$s</p>'
|
||||||
EMAIL_FOOTER: ''
|
EMAIL_FOOTER: ''
|
||||||
NAME: 'Nume:'
|
NAME: 'Nume:'
|
||||||
EMAIL: 'Adresă de email:'
|
EMAIL: 'Adresă de email:'
|
||||||
WRITTEN_ON: 'pe'
|
WRITTEN_ON: 'Scris în data de'
|
||||||
BY: 'De'
|
BY: 'de către'
|
||||||
NAME_LABEL: "Numele"
|
NAME_LABEL: "Numele"
|
||||||
NAME_PLACEHOLDER: "Introduceți numele Dvs."
|
NAME_PLACEHOLDER: "Introduceți numele Dvs."
|
||||||
EMAIL_LABEL: "Email"
|
EMAIL_LABEL: "Email"
|
||||||
EMAIL_PLACEHOLDER: "Introduceți adresa Dvs. de email"
|
EMAIL_PLACEHOLDER: "Introduceți adresa Dvs. de email"
|
||||||
MESSAGE_LABEL: "Comentariu"
|
MESSAGE_LABEL: "Comentariu"
|
||||||
MESSAGE_PLACEHOLDER: "Scrieți comentariul Dvs."
|
MESSAGE_PLACEHOLDER: "Scrieți comentariul Dvs."
|
||||||
SITE_LABEL: Site
|
|
||||||
SUBMIT_COMMENT_BUTTON_TEXT: "Trimiteți"
|
SUBMIT_COMMENT_BUTTON_TEXT: "Trimiteți"
|
||||||
EMAIL_NEW_COMMENT_SUBJECT: "[Comentariu nou] from {{ form.value.name|e }}"
|
EMAIL_NEW_COMMENT_SUBJECT: "[Comentariu nou] from {{ form.value.name|e }}"
|
||||||
THANK_YOU_MESSAGE: "Vă mulțumim pentru comentariu!"
|
THANK_YOU_MESSAGE: "Vă mulțumim pentru comentariu!"
|
||||||
WARNINGS: Warnings
|
|
||||||
|
|
||||||
no:
|
no:
|
||||||
PLUGIN_COMMENTS:
|
PLUGIN_COMMENTS:
|
||||||
ADD_COMMENT: Skriv en kommentar
|
ADD_COMMENT: Skriv en kommentar
|
||||||
AKISMET: Akismet
|
|
||||||
AKISMET_KEY_API: Akismet API Key
|
|
||||||
AKISMET_SITE_OVERRIDE: Akismet Site Override
|
|
||||||
COMMENTS: Kommentarer
|
COMMENTS: Kommentarer
|
||||||
COMMENTS_NESTED: Nested Comments
|
|
||||||
COMMENTS_NONE: There are no comments yet.
|
|
||||||
COMMENTS_PINGBACKS: Pingbacks
|
|
||||||
EMAIL_NOT_CONFIGURED: Epost er ikke konfigurert
|
EMAIL_NOT_CONFIGURED: Epost er ikke konfigurert
|
||||||
NEW_COMMENT_EMAIL_SUBJECT: 'Ny kommentar på %1$s'
|
NEW_COMMENT_EMAIL_SUBJECT: 'Ny kommentar på %1$s'
|
||||||
NEW_COMMENT_EMAIL_BODY: '<p>En ny kommentar er skrevet på %1$s av %3$s (%4$s).</p><p>Side: %2$s</p><p>Tekst: %5$s</p>'
|
NEW_COMMENT_EMAIL_BODY: '<p>En ny kommentar er skrevet på %1$s av %3$s (%4$s).</p><p>Side: %2$s</p><p>Tekst: %5$s</p>'
|
||||||
EMAIL_FOOTER: ''
|
EMAIL_FOOTER: ''
|
||||||
NAME: Navn:
|
NAME: Navn:
|
||||||
EMAIL: Epost:
|
EMAIL: Epost:
|
||||||
WRITTEN_ON: på
|
WRITTEN_ON: Skrevet på
|
||||||
BY: Av
|
BY: av
|
||||||
NAME_LABEL: "Navn"
|
NAME_LABEL: "Navn"
|
||||||
NAME_PLACEHOLDER: "Skriv ditt navn"
|
NAME_PLACEHOLDER: "Skriv ditt navn"
|
||||||
EMAIL_LABEL: "Epost"
|
EMAIL_LABEL: "Epost"
|
||||||
EMAIL_PLACEHOLDER: "Skriv din epost adresse"
|
EMAIL_PLACEHOLDER: "Skriv din epost adresse"
|
||||||
MESSAGE_LABEL: "Kommentar"
|
MESSAGE_LABEL: "Kommentar"
|
||||||
MESSAGE_PLACEHOLDER: "Skriv din kommentar"
|
MESSAGE_PLACEHOLDER: "Skriv din kommentar"
|
||||||
SITE_LABEL: Site
|
|
||||||
SUBMIT_COMMENT_BUTTON_TEXT: "Send"
|
SUBMIT_COMMENT_BUTTON_TEXT: "Send"
|
||||||
EMAIL_NEW_COMMENT_SUBJECT: "[Ny kommentar] fra {{ form.value.name|e }}"
|
EMAIL_NEW_COMMENT_SUBJECT: "[Ny kommentar] fra {{ form.value.name|e }}"
|
||||||
THANK_YOU_MESSAGE: "Takk for din kommentar!"
|
THANK_YOU_MESSAGE: "Takk for din kommentar!"
|
||||||
WARNINGS: Warnings
|
|
||||||
|
|
|
||||||
|
|
@ -1,37 +0,0 @@
|
||||||
<form id="comments-form" name="{{ grav.config.plugins.comments.form.name }}" class="comments-form"
|
|
||||||
action="{{ grav.config.plugins.comments.form.action ? base_url ~ grav.config.plugins.comments.form.action : page.url }}"
|
|
||||||
method="{{ grav.config.plugins.comments.form.method|upper|default('POST') }}">
|
|
||||||
|
|
||||||
{% for field in grav.config.plugins.comments.form.fields %}
|
|
||||||
{% set value = form.value(field.name) %}
|
|
||||||
{% if field.evaluateDefault %}
|
|
||||||
{% set value = evaluate(field.evaluateDefault) %}
|
|
||||||
{% endif %}
|
|
||||||
{% if config.plugins.login.enabled and grav.user.authenticated %}
|
|
||||||
{% if field.name == 'name' %}
|
|
||||||
<input type="hidden" name="{{ (scope ~ field.name)|fieldName }}" value="{{grav.user.fullname}}">
|
|
||||||
{% elseif field.name == 'email' %}
|
|
||||||
<input type="hidden" name="{{ (scope ~ field.name)|fieldName }}" value="{{grav.user.email}}">
|
|
||||||
{% else %}
|
|
||||||
<div>
|
|
||||||
{% include "forms/fields/#{field.type}/#{field.type}.html.twig" %}
|
|
||||||
</div>
|
|
||||||
{% endif %}
|
|
||||||
{% else %}
|
|
||||||
<div>
|
|
||||||
{% include "forms/fields/#{field.type}/#{field.type}.html.twig" %}
|
|
||||||
</div>
|
|
||||||
{% endif %}
|
|
||||||
{% endfor %}
|
|
||||||
{% include "forms/fields/formname/formname.html.twig" %}
|
|
||||||
|
|
||||||
<div class="buttons">
|
|
||||||
{% for button in grav.config.plugins.comments.form.buttons %}
|
|
||||||
<button class="button" type="{{ button.type|default('submit') }}">{{ button.value|t|default('Submit') }}</button>
|
|
||||||
{% endfor %}
|
|
||||||
</div>
|
|
||||||
|
|
||||||
{{ nonce_field('comments', 'form-nonce')|raw }}
|
|
||||||
</form>
|
|
||||||
|
|
||||||
<div id="comments-alert" class="alert">{{ form.message }}</div>
|
|
||||||
|
|
@ -1,75 +1,59 @@
|
||||||
{% if grav.twig.enable_comments_plugin %}
|
{% if grav.twig.enable_comments_plugin %}
|
||||||
{% set scope = scope ?: 'data.' %}
|
|
||||||
<section id="comments-section">
|
|
||||||
<h2>{{'PLUGIN_COMMENTS.COMMENTS'|t}}</h2>
|
|
||||||
|
|
||||||
{% if grav.twig.commenting_enabled %}
|
<h3>{{'PLUGIN_COMMENTS.ADD_COMMENT'|t}}</h3>
|
||||||
<a class="comment-add-new" href="#"><i class="fa fa-plus" title="{{'PLUGIN_COMMENTS.ADD_NEW'|t}}"></i> {{'PLUGIN_COMMENTS.ADD_NEW'|t}}</a>
|
|
||||||
{% endif %}
|
|
||||||
|
|
||||||
{% include 'partials/comments.form.html.twig' %}
|
<form name="{{ grav.config.plugins.comments.form.name }}"
|
||||||
|
action="{{ grav.config.plugins.comments.form.action ? base_url ~ grav.config.plugins.comments.form.action : page.url }}"
|
||||||
|
method="{{ grav.config.plugins.comments.form.method|upper|default('POST') }}">
|
||||||
|
|
||||||
<div id="comments" class="row comments">
|
{% for field in grav.config.plugins.comments.form.fields %}
|
||||||
{% if grav.twig.comments|length %}
|
{% set value = form.value(field.name) %}
|
||||||
{% set comments_visible = false %}
|
{% if field.evaluateDefault %}
|
||||||
{% for comment in grav.twig.comments %}
|
{% set value = evaluate(field.evaluateDefault) %}
|
||||||
{% if comment.approved == "true" %}
|
{% endif %}
|
||||||
<div class="comment-wrapper">
|
{% if config.plugins.login.enabled and grav.user.authenticated %}
|
||||||
{% set comments_visible = true %}
|
{% if field.name == 'name' %}
|
||||||
{% for level in range(0, comment.level|e) %}
|
<input type="hidden" name="{{field.name}}" value="{{grav.user.fullname}}">
|
||||||
{% if level == comment.level|e %}
|
{% elseif field.name == 'email' %}
|
||||||
<div id="thread-{{level}}" class="comment-thread-top comment-thread">
|
<input type="hidden" name="{{field.name}}" value="{{grav.user.email}}">
|
||||||
</div>
|
{% else %}
|
||||||
{% else %}
|
<div>
|
||||||
<div id="thread-{{level}}" class="comment-thread">
|
{% include "forms/fields/#{field.type}/#{field.type}.html.twig" %}
|
||||||
</div>
|
</div>
|
||||||
{% endif %}
|
{% endif %}
|
||||||
{% endfor %}
|
{% else %}
|
||||||
<div id="comment-{{comment.id}}" class="comment comment-level-{{comment.level|e}}" data-id="{{comment.id}}" itemtype="http://schema.org/UserComments">
|
<div>
|
||||||
<header class="comment-heading">
|
{% include "forms/fields/#{field.type}/#{field.type}.html.twig" %}
|
||||||
<img class="comment-avatar" src="https://www.gravatar.com/avatar/{{comment.email|trim|lower|md5}}?size=20&d=identicon" alt="user icon">
|
</div>
|
||||||
<span class="comment-meta">
|
{% endif %}
|
||||||
{% if comment.site %}
|
{% endfor %}
|
||||||
<a href="{{comment.site}}">{{comment.author}}</a>
|
{% include "forms/fields/formname/formname.html.twig" %}
|
||||||
{% else %}
|
|
||||||
{{comment.author}}
|
|
||||||
{% endif %}
|
|
||||||
<a href="{{uri.url(true)}}#comment-{{comment.id}}" title="Link to this comment" itemprop="url">
|
|
||||||
<time class="comment-date" datetime="{{comment.date|e}}" itemprop="commentTime">
|
|
||||||
{{comment.date|nicetime(false)}}
|
|
||||||
</time>
|
|
||||||
</a>
|
|
||||||
</span>
|
|
||||||
</header>
|
|
||||||
<div class="comment-body">
|
|
||||||
<div class="comment-text" >
|
|
||||||
{{comment.text}}
|
|
||||||
</div>
|
|
||||||
{{nested}}
|
|
||||||
<div class="comment-footer">
|
|
||||||
<span class="comment-reply">
|
|
||||||
{% if grav.twig.commenting_enabled and comment.id %}
|
|
||||||
<a class="comment-add-reply" href="#"><i class="fa fa-reply" title="{{'PLUGIN_COMMENTS.ADD_REPLY'|t}}"></i> {{'PLUGIN_COMMENTS.REPLY'|t}}</a>
|
|
||||||
{% endif %}
|
|
||||||
{% if grav.user.access.admin.super %}
|
|
||||||
<a class="comment-delete" href="#"><i class="fa fa-trash" title="{{'PLUGIN_COMMENTS.DELETE_COMMENT'|t}}"></i> {{'PLUGIN_COMMENTS.DELETE'|t}}</a>
|
|
||||||
{% endif %}
|
|
||||||
</span>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
{% endif %}
|
|
||||||
{% endfor %}
|
|
||||||
{% endif %}
|
|
||||||
|
|
||||||
{% if not comments_visible %}
|
<div class="buttons">
|
||||||
<tr>
|
{% for button in grav.config.plugins.comments.form.buttons %}
|
||||||
<td>
|
<button class="button" type="{{ button.type|default('submit') }}">{{ button.value|t|default('Submit') }}</button>
|
||||||
{{'PLUGIN_COMMENTS.COMMENTS_NONE'|t}}
|
{% endfor %}
|
||||||
</td>
|
</div>
|
||||||
</tr>
|
|
||||||
{% endif %}
|
{{ nonce_field('form', 'form-nonce') }}
|
||||||
</div>
|
</form>
|
||||||
</section>
|
|
||||||
|
<div class="alert">{{ form.message }}</div>
|
||||||
|
|
||||||
|
{% if grav.twig.comments|length %}
|
||||||
|
|
||||||
|
<h3>{{'PLUGIN_COMMENTS.COMMENTS'|t}}</h3>
|
||||||
|
|
||||||
|
<table>
|
||||||
|
{% for comment in grav.twig.comments|array_reverse %}
|
||||||
|
<tr>
|
||||||
|
<td>
|
||||||
|
{{comment.text}}
|
||||||
|
<br />
|
||||||
|
{{'PLUGIN_COMMENTS.WRITTEN_ON'|t}} {{comment.date|e}} {{'PLUGIN_COMMENTS.BY'|t}} {{comment.author}}
|
||||||
|
</td>
|
||||||
|
</tr>
|
||||||
|
{% endfor %}
|
||||||
|
</table>
|
||||||
|
{% endif %}
|
||||||
{% endif %}
|
{% endif %}
|
||||||
|
|
|
||||||
|
|
@ -1,54 +0,0 @@
|
||||||
{# you may set options when using this partial. Example: include 'partials/recentcomments.html.twig' with {'limit': 5, 'pages_limit': 3} #}
|
|
||||||
{% if grav.twig.enable_comments_plugin %}
|
|
||||||
<h1>{{'PLUGIN_COMMENTS.COMMENTS_STATS'|t}}</h1>
|
|
||||||
{% set stats = recent_comments(limit|default(5), pages_limit|default(3)) %}
|
|
||||||
{% if stats.global_stats.active_entries %}
|
|
||||||
<i class="fa fa-comments" title="active_entries"></i> {{stats.global_stats.active_entries}}
|
|
||||||
(<i class="fa fa-trash" title="deleted_entries"></i> {{stats.global_stats.deleted_entries}})
|
|
||||||
- <i class="fa fa-comment" title="active_comments"></i>{{stats.global_stats.active_comments}}
|
|
||||||
(<i class="fa fa-trash" title="deleted_comments"></i> {{stats.global_stats.deleted_comments}})
|
|
||||||
- <i class="fa fa-commenting" title="active_replies"></i>{{stats.global_stats.active_replies}}
|
|
||||||
(<i class="fa fa-trash" title="deleted_replies"></i> {{stats.global_stats.deleted_replies}})
|
|
||||||
- <i class="fa fa-files-o" title="pages_with_active_entries"></i> {{stats.global_stats.pages_with_active_entries}}
|
|
||||||
{% endif %}
|
|
||||||
{% for key, entry in stats.pages %}
|
|
||||||
{% if loop.first %}
|
|
||||||
<h2>{{'PLUGIN_COMMENTS.RECENT_PAGES'|t}} (limit {{stats.options.pages_limit}})</h2>
|
|
||||||
<ul class="fa-ul">
|
|
||||||
{% endif %}
|
|
||||||
<li><i class="fa-li fa fa-file" title="{{entry.route}}"></i>
|
|
||||||
{% if entry.route %}
|
|
||||||
<a href="{{entry.route}}#comments">
|
|
||||||
{% endif %}
|
|
||||||
{{entry.active_entries}}
|
|
||||||
{% if entry.route %}
|
|
||||||
</a>
|
|
||||||
{% endif %}
|
|
||||||
</li>
|
|
||||||
{% if loop.last %}
|
|
||||||
</ul>
|
|
||||||
{% endif %}
|
|
||||||
{% endfor %}
|
|
||||||
{% for key, entry in stats.comments %}
|
|
||||||
{% if loop.first %}
|
|
||||||
<h2>{{'PLUGIN_COMMENTS.RECENT_COMMENTS'|t}} (limit {{stats.options.comments_limit}})</h2>
|
|
||||||
<ul class="fa-ul">
|
|
||||||
{% endif %}
|
|
||||||
{% set entry_icon = 'fa-comment' %}
|
|
||||||
{% if not empty(entry.parent) %}
|
|
||||||
{% set entry_icon = 'fa-commenting' %}
|
|
||||||
{% endif %}
|
|
||||||
<li><i class="fa-li fa {{entry_icon}}" title="{{key}}: {{entry.id}}, {{entry.parent}}"></i>
|
|
||||||
{% if entry.route %}
|
|
||||||
<a href="{{entry.route}}#comments">
|
|
||||||
{% endif %}
|
|
||||||
{{entry.date}}, {{entry.author}}, {{entry.text|truncate(15)}}
|
|
||||||
{% if entry.route %}
|
|
||||||
</a>
|
|
||||||
{% endif %}
|
|
||||||
</li>
|
|
||||||
{% if loop.last %}
|
|
||||||
</ul>
|
|
||||||
{% endif %}
|
|
||||||
{% endfor %}
|
|
||||||
{% endif %}
|
|
||||||
Loading…
Reference in New Issue